Как сделать макет своего лица для масок
Обновлено: 28.04.2024
Маски — главный тренд в Instagram в этом году. А все благодаря эффекту дополненной реальности, на которую сейчас есть спрос. Согласно данным IDC, в 2019 году рынок VR и AR должен составить уже $20,4 млрд, а к 2023 году — $94,63 млрд ($60,55 млрд — AR, $34,08 млрд — VR).
Человек-шаурма или стильный киберпанк на лице. А в каком образе ты сегодня пилил сторис? Всего лишь пару касаний — и на твоем лице яркий мейк или ароматный блин из «Теремка».
Не только бренды, но и обычные пользователи могут создать маски. Чтобы плыть по волне трендов со всеми в одной лодке, подготовили для вас подробную инструкцию.
Сейчас сторис смотрят чаще, чем посты. Соответственно, шанс, что вашу маску заметят, намного больше. Маски — это своего рода воронка. Пользователь интересуется, смотрит, затем выкладывает селфи с маской в сторис.
О маске узнают его друзья. Те, в свою очередь, также интересуются ей и мгновенно разносят по своим сторис. Это в дальнейшем увеличивает количество взаимодействий с вашим аккаунтом.
Если сделать маску самим нет возможности, придется отдать некоторую сумму агентству или дизайнеру. Но потратившись один раз на разработку качественной и необычной маски, вы обеспечите себе бесплатный прирост подписчиков, это как минимум.
Плюс в сторис каждого пользователя будет указано название бренда — как разработчика маски. Вот вам и бесплатная реклама.
Идеально для бизнеса одежды, красоты или тату-студий! Яркий пример — маска от компании Kylie Cosmetics. Компания сделала маски культовых помад Lip Kit, цвета которых можно было увидеть на своем лице в онлайне.
А некоторые бренды пошли дальше. Так, Infiniti выпустили лимитированную коллекцию виртуальной одежды для Instagram. Примерить ее можно и сейчас. Достаточно вбить в GIF-поиске “Infiniti”.
Команда «Тесла Таргет» примеряет на себе вещи от Infiniti
Для этого нужно найти блогеров с целевой аудиторией и предложить им пропиарить маску в своем профиле. Тем самым получится завирусить маску, а о создателе узнает большое количество человек (возвращаемся во второй пункт).
Урок : Создание базовой маски с рисунком и сглаживанием.
Что понадобится во время урока?
● Фотошоп любой версии (очень желательно). Если нет — в уроке есть материалы, чтобы создать первую маску без фотошопа.
● Мозг.
Сегодня мы создадим с тобой первую маску:)
Пожалуйста, скачай все программы и материалы перед началом урока, чтобы не отвлекаться.
- Подготовка текстуры для FaceMesh в Photoshop;
- Создание FaceMesh с ретушью;
- Создание FaceMesh с рисунком;
- Тестирование маски;
- Экспорт маски;
- Загрузка маски.
Этап 1 — Подготовка текстуры для FaceMesh в Photoshop.
Если у вас нет Фотошопа или вам хочется приступить сразу к маске — в наборе материалов есть готовая тестура.
1.1 Открываем фотошоп.
1.2 Открываем в нем два файла из дополнительных материалов FaceMeshTreckers.jpg и FaceFeminine.jpg.
1.3 Располагаем их в одном файле, в той последовательности, которая указана на фото ниже.
1.4 Что это вообще такое? Любой рисунок в нашей маске — это текстура . На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
1.5 Добавим логотип Dnative.jpg к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.
1.6 Когда с расположением определились, сохраните готовый файл текстуры в разрешении png. Важно! Не забудьте скрыть слои с трекерами перед сохранением.
Этап 2 — Создание FaceMesh с ретушью.
2.1 Здесь мы начинаем свою работу в приложении Spark Ar. Открываем программу, нажимаем на “Create project” и начинаем творить.
Это твое рабочее пространство в приложении Spark Ar. Здесь есть несколько стандартных рабочих зон. В одной ты будешь работать с FaceTracker (грубо говоря, объект, который считывает мимику лица и его расположение), FaceMesh и т.д., а в другой — с материалами, текстурами, 3D объектами.

Это зона, где создаются FaceMesh, FaceTrecker и т.д.
Иерархия создания масок такая:
- Создаешь FaceTrecker, который будет отслеживать движение лица и его мимку;
- Создаешь FaceMesh, который будет содержать в себе рисунок/ретушь;
- Создаешь материал для FaceMesh. Материал — это как будто бы покрытие;
- Создаешь текстуру для материала. Тот самый рисунок, который мы рисовали в ФОТОШОП.
Чтобы создавать несколько разных рисунков или рисунок + ретушь — нужно создавать разные FaceMesh с разными материалами/текстурами.
А вот FaceTrecker используем всего 1, он не меняется.
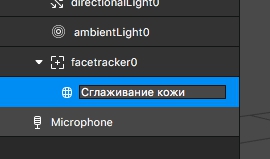
Сейчас мы создадим первый FaceMesh, который будет сглаживать кожу.
2.2 И вот теперь будем собирать маску с “0”.
Нажимаешь кнопочку “Insert” и добавляешь новый FaceTrecker.


Получится вот такая иерархия. FaceMesh находится под FaceTrecker. Это значит, что наша маска будет повторять движение лица. Если вдруг она у тебя отдельно — просто перемести ее под трекер курсором. После добавления меша появляется странная сеточка на лице у человека. Самое время добавить к ней материал.

И да, лучше сразу переименовывать все , с чем работаешь. Двойным нажатием на любой объект его можно переименовать.
Перемещаемся в правую сторону рабочего окна. Там у нас будут настройки меша. Нужно добавить материал. Для этого нажимаем на “+”, как показано на скриншоте.
Отлично! Материал создан. Это меш под сглаживание лица, значит нужно переименовать материал и изменить его свойства на сглаживание.

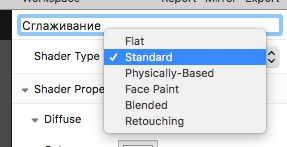
Нажимаем на наш материал и опять возвращаемся в рабочую зону справа. Самая первая настройка “Shader Type”. Проще говоря, тип материала. В 99% случаев ты будешь использовать такие типы :
Standart — материал будет отражать свет, у него будет тень и свет, будет объем. Для рисунка не очень хороший вариант. Но шикарный вариант для 3D моделей.
Flat — материал не будет отражать свет. Для рисунков на лице — это твой вариант!
Retouching — сглаживание кожи и пространства. Выбираем его.
Если ты все правильно сделал, то изменится значок самого материала в Assets, а так же появится возможность регулировать интенсивность сглаживания. Я рекомендую не больше 35% иначе сильно “мылит”. И еще, убирай галочку с FullScreen иначе будет сглаживаться и окружающее пространство, как будто камера грязная)
Поздравляю, мы с тобой сделали первый меш с ретушью. Этот меш будет использоваться тобой практически во всех будущих масках.
Этап 3 — Создание FaceMesh с рисунком.
Создаем новенький FaceMesh и сразу переименовываем его. Появится сеточа, ничего страшного) Создаем к ней материал с типом Flat.

В закладки
Маски для Instagram используют многие. Раньше это были визуальные и косметические эффекты, которые изменяли ваше лицо в реальном времени, чтобы получилось смешное, необычное видео для нового поста или сториз.
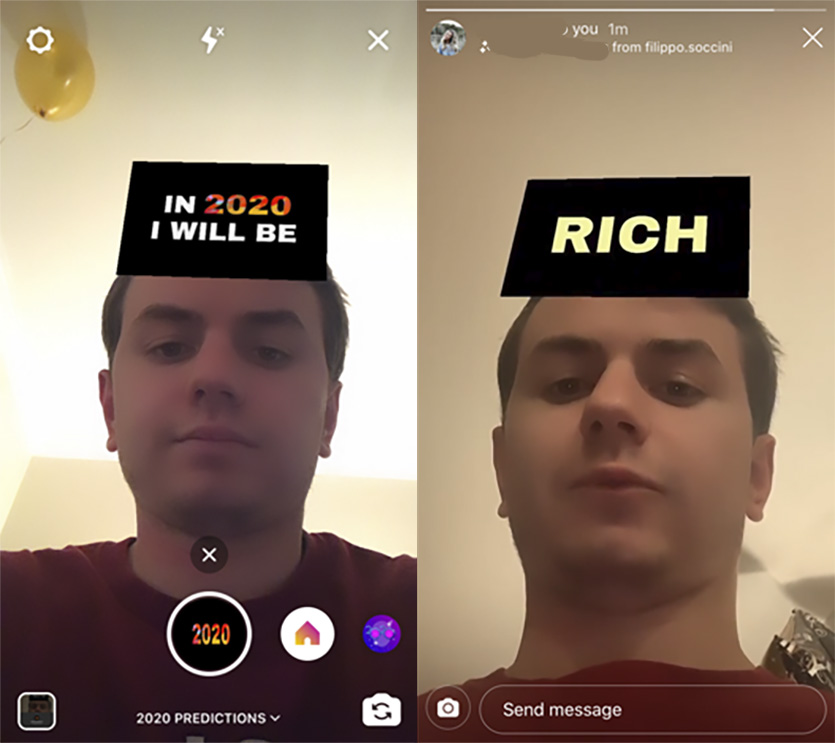
Но в последнее время Инстаграм захлестнула волна новых масок, которые в виде рулетки показывают вам, какой диснеевской принцессой ты бы был, насколько ты крутой в процентах, и тому подобные.

Пример маски-рулетки. Парню повезло – выпало быть богатым.
Сделать такую маску самому совершенно не сложно, и к концу этой статьи вы станете настоящим гуру в создании подобных эффектов.
Кстати, на этом можно даже зарабатывать. На сайтах для фрилансеров полно заказов на подобные маски, а цены могут доходить до 15 тыс. рублей за создание одного такого эффекта.
Краткая инструкция, если лень читать
Чтобы сделать маску-рулетку для Instagram, нужно:
3. Загрузить шаблон в Spark AR
4. Заменить обложку маски на свою
5. Заменить остальные картинки на свои
6. Настроить скрипт выполнения маски
7. Проверить работу своей маски в Инстаграме
9. Получить одобрение, рассылать готовую маску всем друзьям
Это если кратко. Далее расскажу подробнее про каждый пункт.
Подробная инструкция, если хочешь сделать красиво
С пунктами 1 и 2 все понятно: вы скачиваете приложение для редактирования и создания эффектов Spark AR и готовый шаблон маски, который нужно будет открыть в этом приложении.
Затем загружаете шаблон в программу и меняете картинки на свои собственные. Смотрите, как это делается.
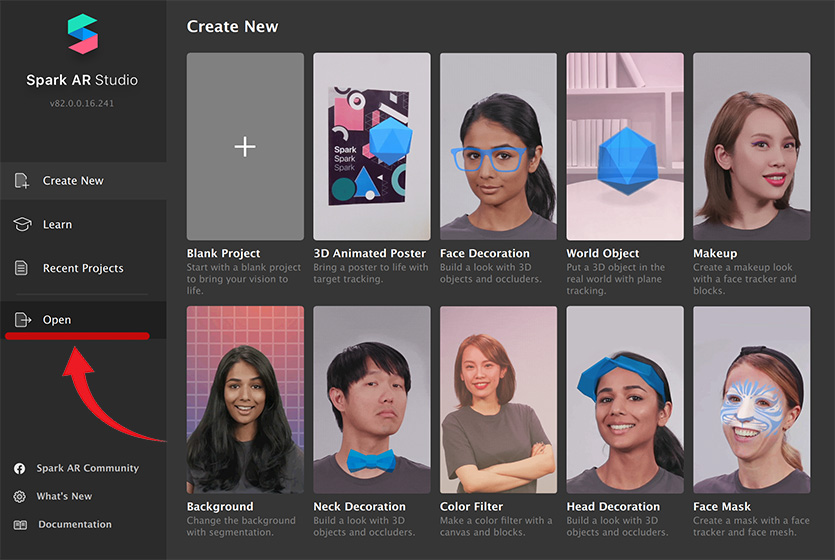
3. Как загрузить шаблон маски в Spark AR:
После установки и запуска Spark AR нужно нажать на Open и выбрать скачанный шаблон маски под названием template_record_new.arexport.

4. Как заменить картинки в шаблоне на свои:
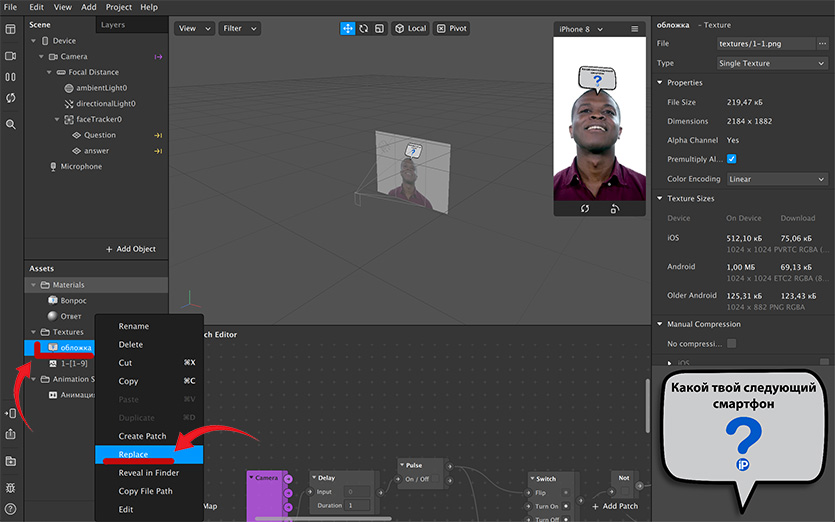
Чтобы установить заглавную картинку вашего эффекта, нужно нажать правой кнопкой на файл «Обложка», и в появившемся меню выбрать пункт «Replace».

Готово, теперь эта картинка будет отображаться при запуске эффекта на лбу пользователя, смотрящего в камеру
5. Как заменить остальные картинки:
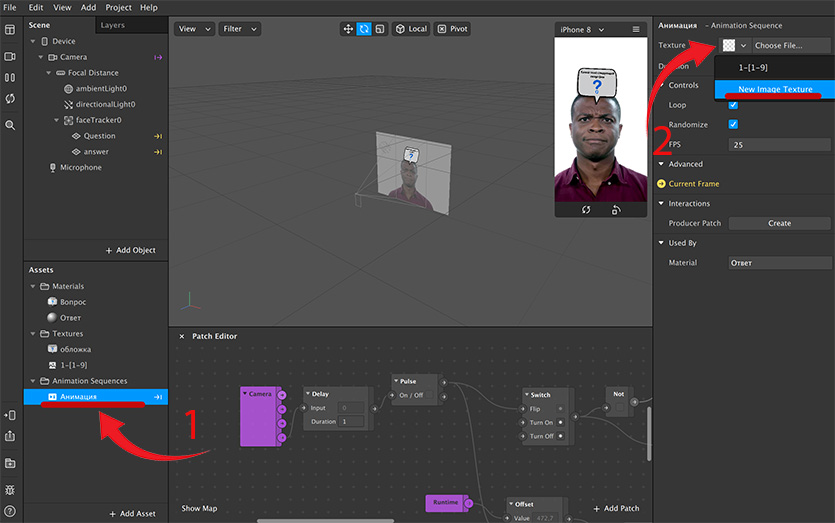
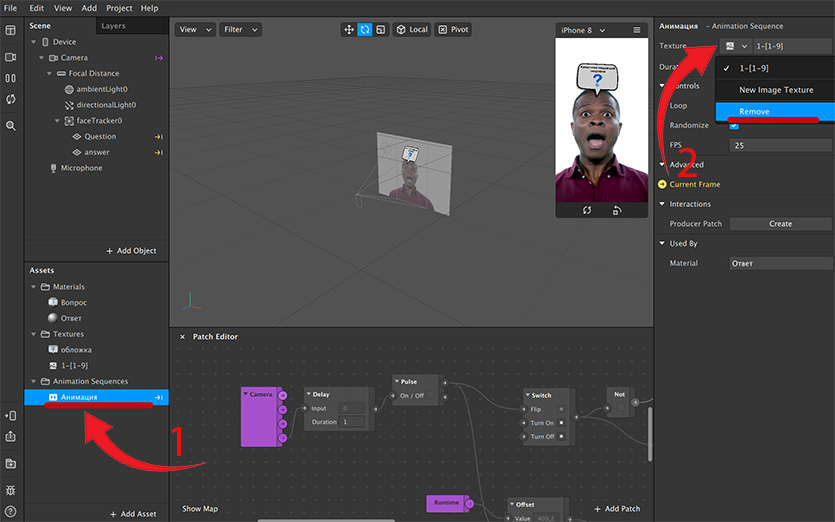
Нужно нажать левой кнопкой на файл «Анимация», затем нажать на галочку в правой колонке меню рядом со словом Texture. В появившемся меню выбрать Remove.

Далее снова нажать на галочку рядом с Texture и выбрать New Image Texture. Откроется окно Finder, где вы сможете выбрать нужные картинки.

Это могут быть фотографии людей, вещей, или что вы придумаете. У нас это фотки смартфонов с подписями в сером облачке, сделал за 2 минуты в Фотошопе.
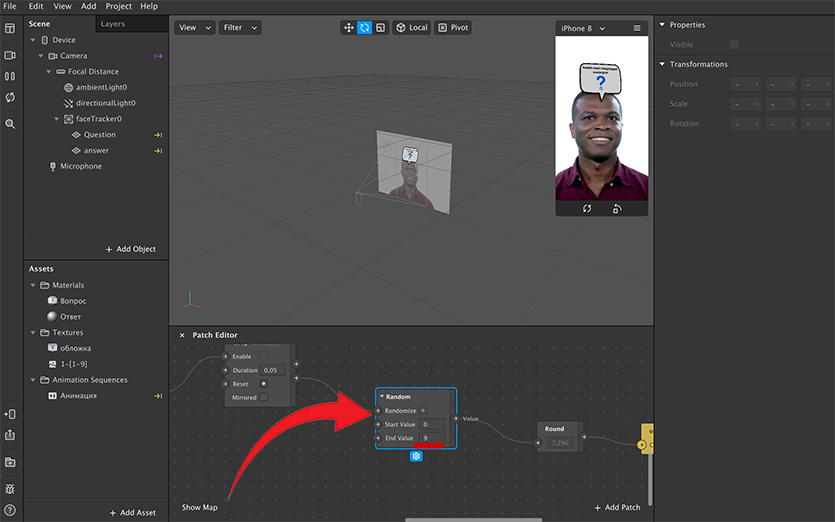
6. Как настроить скрипт выполнения маски:
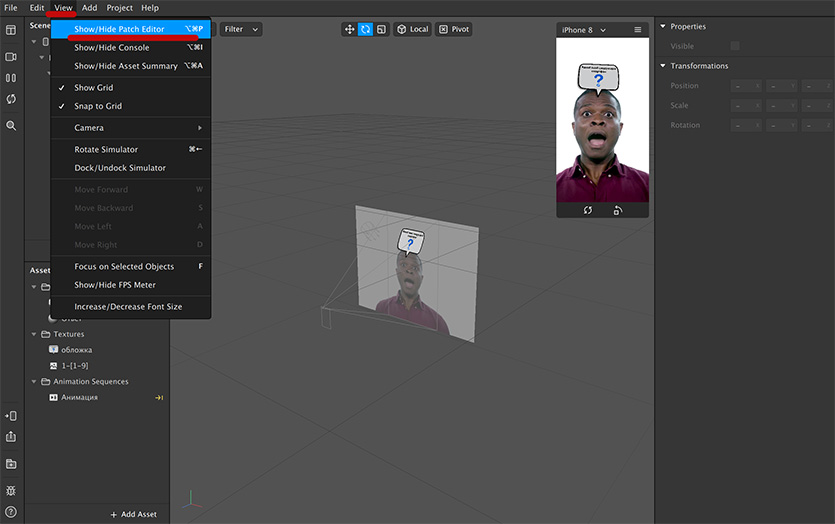
Если у вас не отображается редактор скрипта, его нужно включить нажав сверху слева View а затем Show/Hide Patch Editor.

В этом редакторе отображается сценарий анимации. Если у вас не 9 картинок, как у меня, а другое количество, то в пункте Random нужно прописать их количество.
Какую цифру впишете, столько картинок и будет показываться при работе эффекта в режиме рулетки.

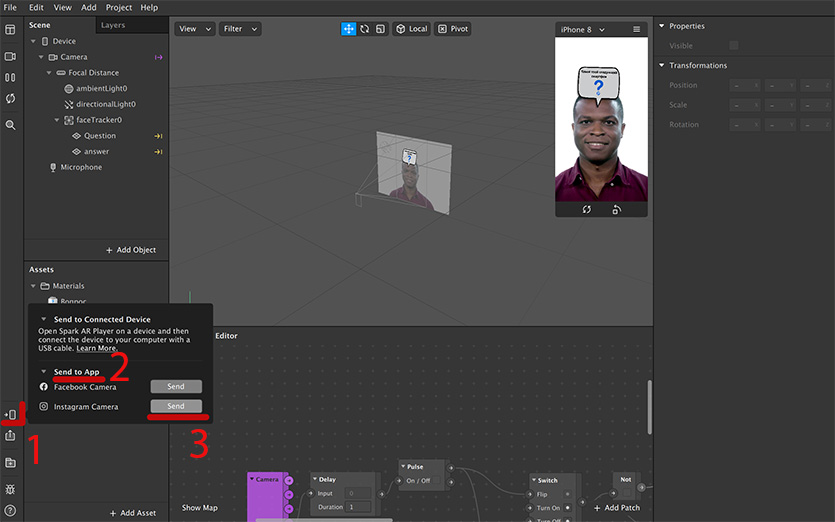
7. Как проверить свою маску в Instagram
Прежде чем отсылать свою работу модераторам, следует проверить, всё ли вас устраивает. Для этого нужно потестить маску прямо в Инстаграме, и вот как это сделать:
1. В левом углу нажмите на значок смартфона со стрелкой, затем Send to App
2. Нажмите на кнопку Send рядом с пунктом Instagram Camera

3. Дождитесь пуш-уведомления на смартфоне и нажмите на него. Откроется Инстаграм с вашей маской
Если всё работает, поздравляю. Вы только что сами создали настоящую маску для Instagram и сэкономили деньги. А то и заработали, если сделали это на заказ. Осталось только одобрить ваше творение у модераторов Facebook.
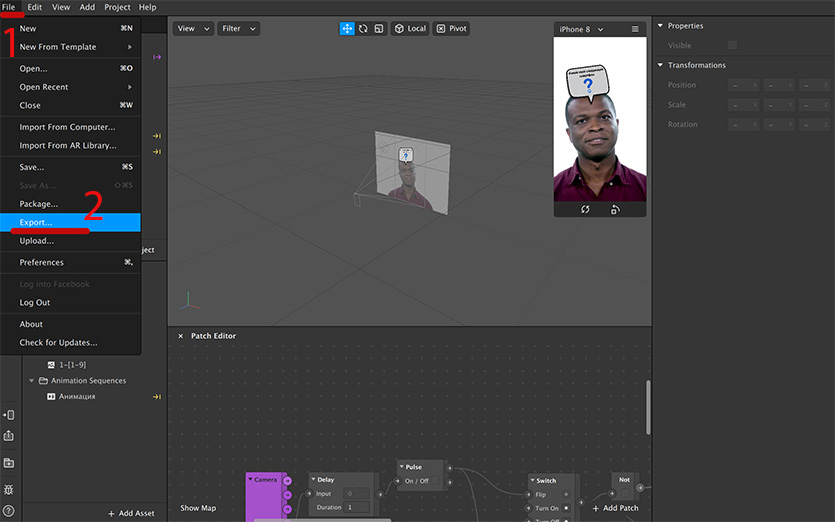
Для начала маску нужно сохранить в файл. Для этого нажимайте File, а затем Export. Файл маски сохранится на вашем Маке в формате «arexport».

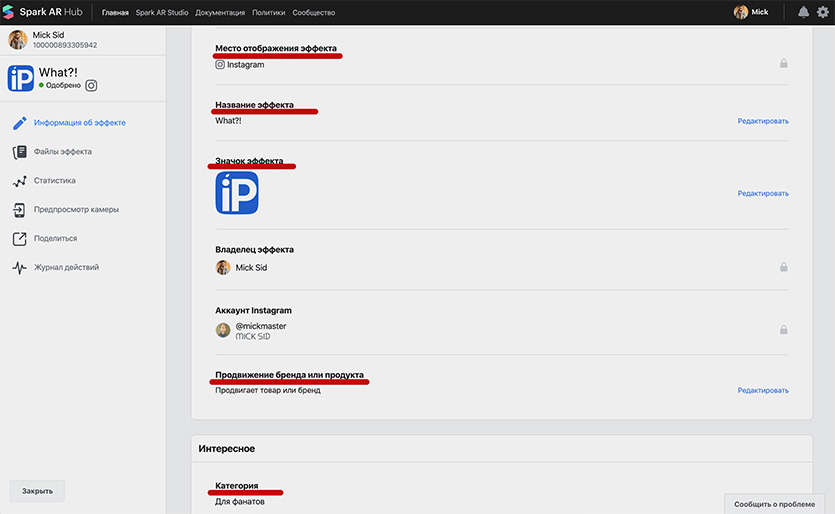
Далее переходите по этой ссылке на страницу загрузки и заполните поля: название вашей маски, картинка-превью, и где маска будет опубликована – в Facebook или в Instagram.

Обязательно нужно заснять и загрузить в отдельное поле работу маски в Инстаграме. Используйте функцию проверки маски, о которой написал выше, и сохраните получившееся видео на смартфон.
Всё, вы создали свою первую маску для миллионов пользователей Инсты
Время проверки и аппрува вашей маски займет до 10-ти рабочих дней. В какой-то момент вам просто в Фейсбуке придет уведомление, что ваша маска одобрена.
Она появится среди других в каталоге масок в Инстаграме, где ее сможет загрузить любой желающий.
Попробуйте нашу маску: Каким будет твой следующий телефон? (эта ссылка откроется только со смартфона). Выкладывайте результаты в сториз, тегайте @iphones_ru – лучшие перепостим у себя :)
Теперь вы можете удивить своих коллег и друзей, рассказывая как ловко умеете программировать для Инстаграма. Делайте хороший контент, новые маски – это весело.

В закладки
Микк Сид
Пишу обо всём, что интересно и познавательно - гаджеты, события, репортажи. Увлекаюсь игрой на барабанах, меломан со стажем.
Microsoft с 10 января 2023 года прекратит поддерживать Windows 8.1. Пользователей предупредят об этом в июле
Яндекс Go и Uber временно не работают. При заказе такси появляется ошибка
В Яндекс.Еде появилась функция удаления истории заказов после массовой утечки данных
Легендарный коммуникатор Newton MessagePad 120 от Apple засветился в сериале «Ради всего человечества»
Покупатели получили первые MacBook Pro с процессором M2
В Instagram появились аватары для метавселенной Meta. Как их настроить
Instagram тестирует Stories с вертикальной прокруткой, как в TikTok
Instagram разрешит пользователям менять посты местами в профиле и закреплять их
🙈 Комментарии 24
Делать вам нечего…
Херня какая то… впрочем, даже не удивлен
Кто такая в очках на первой гифке?
@ilja007 , мама твоего друга
@ilja007 , одни из миллионов стограмм-кукол, губы-титьки-откляченая попа в спортивных штанишках-взгляд в пол-подогнутое колено
@ilja007 , Микк Сид, внизу же статьи подписано;)
Рука-лицо )
От всего, что связано с инстаграмом, за версту несет глубоким смыслом )
минут 5 позалипал на губи и титьки в стартовой гифке, статью не читал
Женщине с гифки от 25 до 50 лет.
@Dmitriy Petrov , это нормально
вот девки в 15, делающие из своих лиц пластиковые маски и похожие на теток под 40 это грустно
Для проверки маски нужен айфон видимо. С моим телефоном спарк ар не соединяется.
@Gasimusikulisik , не обязательно айфон, на андроиде тоже должно работать, если это не корч или музейный экспонат
Спарк — AR-платформа с, пожалуй, самым низким порогом вхождения (можно нашлепать свой первый проект за полчаса по гайдам, просто тыкая мышкой), но при этом довольно широкими возможностями: собственные скрипты на JS помимо визуального patch editor’a, трекинг отдельных элементов лица, face occlusion, вполне неплохая поддержка 3D (с анимациями и шейдерами), генераторы частиц и т.д., тут уже нужен скилл, но и результаты могут получаться неплохими.
Из недостатков — до сих пор в бете, обновляется очень часто (старые гайды зачастую полностью неюзабельны в режиме «делай как я», только анализ логики поможет), периодически что-то глючит, поддержка освещения пока что очень примитивная и костыльная, трекинг поверхностей тоже очень базовый. Ну и вышел на шиндовс, что увеличило на порядок количество говноподелок и говногайдов.
Модели для импорта выгружайте только в fbx, остальные форматы Спарк открывает, но часто ломает к херам. Капризен, экспорт из блендера порой корежит, но те же проекты, выгруженные из Maya, открывает норм.
Я удивлён, что такая статья на этом сайте)
Я вот полгода создаю маски и это мой основной доход)
Кстати, сейчас сложности с одобрением масок рандомайзер. Фейсбук стал жестким в последние дней 20.
Также веду канал на ютубе, обучаю ребят) веду чат в телеграм, нас 400 разработчиков уже там)))
Как создать маску в инстаграме: подробная инструкция
Пользователи Instagram могут не только применять готовые фильтры, но и создавать собственные виртуальные эффекты с дополненной реальностью, в виде необычных цветов, форм, надписей и так далее. Эти маски можно накладывать на Instagram Stories, например, чтобы привлечь новых подписчиков и сделать аккаунт более запоминающимся. Как создать собственную маску в инстаграме и выделиться?
В течение многих лет фильтры Instagram создавались только самой платформой или несколькими студиями, имеющими доступ к Spark AR Studio — специальному инструменту Facebook. Это изменилось 13 августа 2019 года, когда закрылась бета-версия Spark AR, и программное обеспечение стало доступно всем, кто хочет создавать свои собственные маски. Прежде чем мы перейдём к процессу создания — несколько интересных фактов:
Делать маски не так сложно, как кажется на первый взгляд. Создание фильтра может быть нелегким, но всё зависит от идеи пользователя. Если вы хотите сделать что-то простое, можно быстро и без особых усилий создать множество 2D-эффектов в Spark AR.
Опыт не обязателен, но облегчает жизнь. Если вы уже знакомы с программами графического редактирования, такими как Cinema 3D или тот же Adobe Photoshop, вам будет проще ориентироваться в Spark AR. Если это ваше первое знакомство с подобным инструментом, изучите возможности платформы и не бойтесь экспериментировать.
Spark AR уже сделал большую часть работы за вас. Когда Facebook открыл Spark AR для публики, он запустил и сообщество создателей, чтобы помогать его членам делать маски, информировать и вдохновлять их. Есть также богатая платформа контента, материалов и учебных пособий, которая очень поможет новичкам.
Первое, что вы увидите после загрузки Spark AR — это меню с предустановленными проектами, такими как анимированная маска для лица в виде кролика, полоса света и плавающие частицы. Это даст вам хорошее представление о том, как работают основные типы фильтров.
Если не боитесь экспериментировать и хотите попробовать анимировать трехмерные объекты, есть целая библиотека предустановленных элементов, которые можно вставить в свои фильтры, включая всевозможные черепа, покеболы и аниме-персонажей.
Если у вас нет никакого опыта в создании анимации, попробуйте поработать с минималистичными эффектами, создав простую 2D-маску. Вы можете комбинировать 2D-элементы, использовать их по отдельности или даже умножать в рамках одного проекта, чтобы добавить более богатый эффект.
1. Начните с загрузки Spark AR Studio. Это бесплатная программа, простая в установке и доступная для Windows и MacOS. После установки вы можете работать с различными пресетами (сохранённые наборы настроек для обработки фото) или запустить собственный проект с нуля.
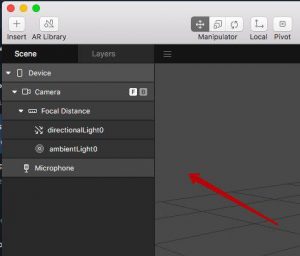
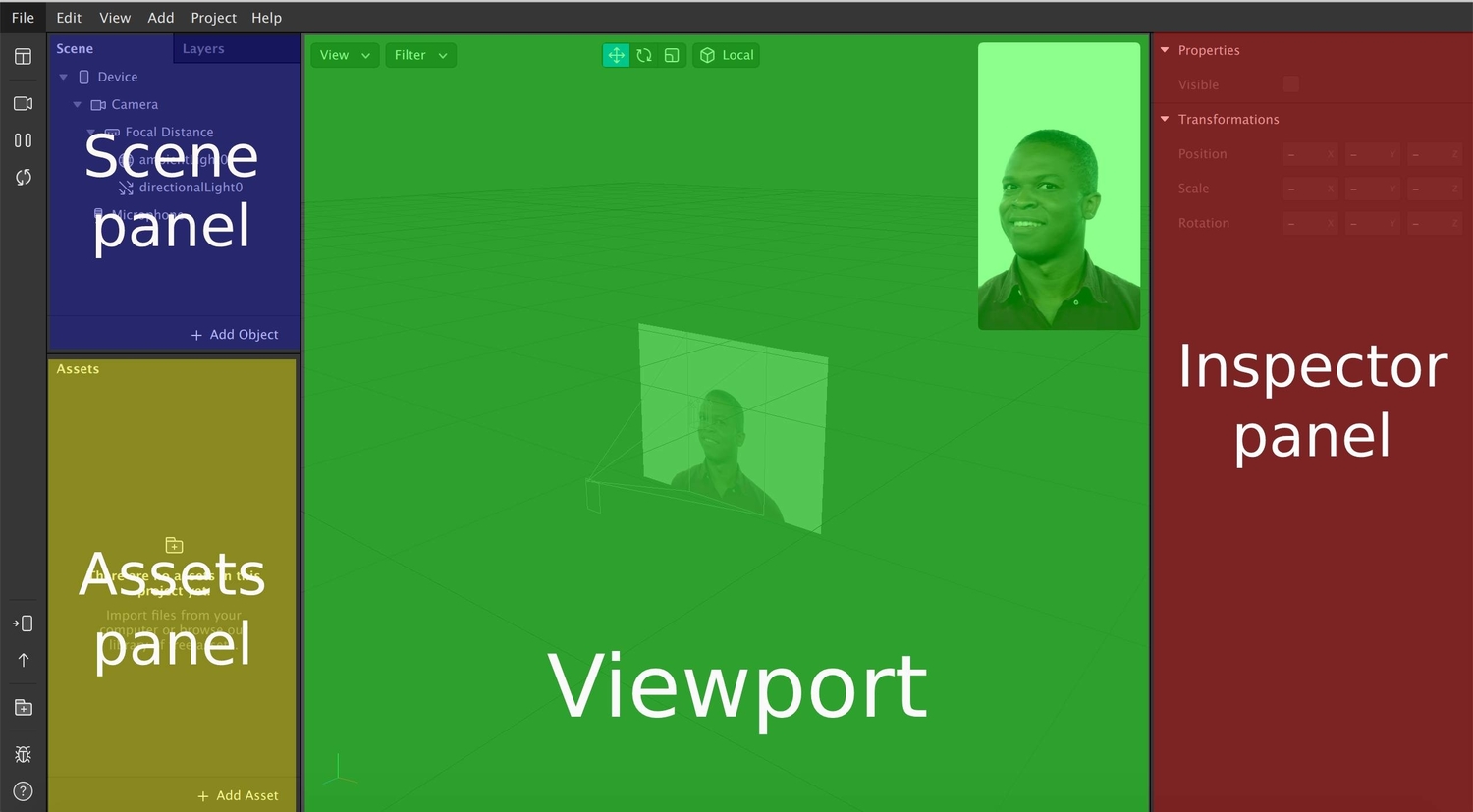
2. Spark AR откроется в рабочем пространстве, которое разделено на четыре области. В левом верхнем углу находится панель «Scene» (Сцена), которая покажет базовую структуру объектов в вашем фильтре. По умолчанию вы увидите «ambientLight0» и «directionalLight0», которые являются элементами освещения.

3. Ниже панели «Scene» находится панель «Assets» («Активы»), которая будет содержать все «Materials» («Материалы»), описывающие объекты на панели «Scene». Материалы в Spark — это различные текстуры, картинки или просто цвета, которые можно присвоить объектам.

Этот маленький прямоугольник — ваше устройство, а линии, соединяющие его с изображением, показывают радиус действия вашей камеры.
4. Пространство посередине — это окно просмотра. Это ваше основное рабочее пространство, предлагающее две перспективы проекта. Более крупный квадрат в центре показывает все объекты в вашем фильтре в пределах диапазона камеры вашего устройства. Это поможет создавать эффекты в пространстве камеры (которые движутся вместе с камерой) или в окружающем пространстве (которые остаются на месте независимо от того, куда движется камера).

Вы можете выбрать конкретное устройство, для которого хотите создать маску, или проверить, как она выглядит на разных экранах и устройствах.
5. В правом верхнем углу окна просмотра есть еще одна программа просмотра под названием «Simulator» («Симулятор»), которая показывает, как ваша маска будет выглядеть в итоге. По умолчанию вы увидите свою работу так, как она отображается на iPhone 8, но устройство можно изменить в настройках. Опции охватывают ряд устройств iOS (включая iPad) и смартфоны Android (включая некоторые версии Samsung Galaxy, Google Pixel и Google Nexus).
6. Наконец, в правой части вашего рабочего пространства есть панель «Inspector», которая покажет свойства элементов «Scene» и позволит редактировать цвет, текстуру, положение, угол поворота и другие детали.
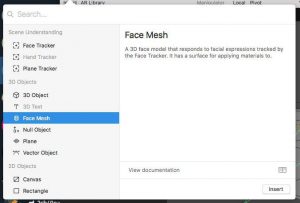
7. Spark AR включает в себя несколько тестовых фигур, чтобы вы могли примерить свои фильтры. Вы сможете увидеть, как они выглядят на людях разных полов, рас и национальностей, на чистом холсте или на себе. Можете поэкспериментировать с опциями, щелкнув значок камеры слева от панели «Scene» и выбрав лицо, которое хотите использовать, во всплывающем меню. Если у вас есть желание примерить спецэффект на себе, выберите Facetime HD Camera в том же меню (название может отличаться в зависимости от того, на каком устройстве вы работаете) — так вы создадите маску для своего лица.
Замена фона технически называется «Segmentation» («Сегментация») и является базовым эффектом, который предлагает массу возможностей. Как это работает?
1. Выберите изображение для фона. Вы можете использовать подходящую фотографию или создать что-то новое, играя с цветами и эффектами в Photoshop или любой другой программе для редактирования изображений.
2. Добавьте два прямоугольника. Один будет фоном (как зеленый экран), а другой — отображать ваше лицо, стирая фон реального мира. Перейдите в нижний правый угол панели «Scene», нажмите «Add Object» («Добавить объект»), прокрутите всплывающее меню и выберите «Rectangle» («Прямоугольник»). Сделайте это дважды.
3. По умолчанию ваши прямоугольники будут отображаться как «Rectangle0» и «Rectangle1». Эти непонятные названия можно изменить. Например, «Rectangle0» на «Фон» и «Rectangle1» на «Передний план». Так будет проще ориентироваться. Для этого дважды щелкните по имени, и появится поле. Убедитесь, что оба прямоугольника вложены в canvas0. Это нужно для того, чтобы они стали «потомками» этого элемента и подвергались любым изменениям, которые вы вносите в их «родителя».
4. Установите размеры прямоугольников. Выберите прямоугольник фона (ранее известный как «Rectangle0»), и вы увидите его свойства на панели справа. Нажмите на поля рядом с надписью «Size» («Размер»), чтобы изменить ширину («Fill width») и высоту («Fill height») заполнения и растянуть прямоугольники на весь экран устройства. Сделайте это и для второго прямоугольника. Ваш видовой экран будет полностью покрыт прямоугольниками, которые будут отображаться в виде клетчатого рисунка под названием «Альфа». Это означает, что они прозрачны, но они все еще там.
5. Разделите слои. По умолчанию любой объект, который вы добавляете, присоединяется к слою, в котором вы последний раз работали. Если вам это не нужно, переместите его на другой слой. Чтобы эффект сегментации сработал, вам понадобятся прямоугольники в разных слоях. Так фон «отрисуется» после переднего плана. Для этого и нужен прямоугольник фона на панели «Scene». На панели «Inspector» справа щелкните поле «Layer» («Слой») и выберите «Create New Layer» («Создать новый слой»). При желании вы можете переименовать слои, выбрав вкладку «Layers» в правом верхнем углу панели «Scene» и дважды щелкнув на имя каждого слоя по очереди.
6. Создайте новые материалы. Время придать этим прозрачным прямоугольникам твердую, видимую форму. Для этого и нужна функция «Materials». Вы можете назначить каждому прямоугольнику свой собственный материал: выберите их поочерёдно на панели «Scene», а затем на панели «Inspector» справа щелкните значок «плюс» рядом с «Materials» и нажмите «Create New Material». На панели «Assets» в результате должно появиться два материала (под каждый прямоугольник)
Материалы также можно переименовать. Выбрав материалы, вы увидите множество новых параметров на панели «Inspector». Можете изменить цвет, текстуру, прозрачность, смешение и так далее. Если хотите поэкспериментировать с вашими фильтрами, меняйте эти параметры и смотрите, что получается.
7. Создайте текстуру сегментации. Это превратит любое видео, снятое вашей камерой, в текстуру, а это означает, что оно отделит вас (или того, на кого вы указываете) от фона. На панели «Scene» нажмите «Camera», а на панели «Inspector» щелкните знак «плюс» рядом с «Segmentation». На панели «Assets» появится новый ресурс, который по умолчанию называется personSegmentationMaskTexture0.
8. Добавьте «извлечение текстуры» на передний план материала. Сначала нажмите «Camera» на панели «Scene», а на панели «Inspector» щелкните знак «плюс» рядом с «Texture Extraction» («Извлечение текстуры»). На панели «Assets» появится другой ресурс с именем «cameraTexture0».
Чтобы использовать его в качестве новой текстуры, нажмите на материал переднего плана на панели «Assets». На панели «Inspector» измените «Shader Type» («Тип шейдера») на «Flat» («Плоский»), что придаст этому материалу свойства плоского 2D-элемента.
В «Diffuse» (второй элемент на панели «Inspector») найдите «Texture» и выберите cameraTexture0 в раскрывающемся меню. Внизу установите флажок рядом с «Alpha», в поле «Texture» откройте раскрывающееся меню и выберите personSegmentationMaskTexture0.
9. Измените фон. Может показаться, что ничего не произошло, но вы почти у цели, так как установили основу для своего фильтра. Нажмите на материал для фона и на панели «Inspector» в разделе «Diffuse» измените цвет на то, что контрастирует с объектом в камере. Это поможет вам отрегулировать края сегментации путем изменения размера маски и мягкости края. Эти параметры вы найдете на панели «Inspector», когда дважды щелкнете personSegmentationMaskTexture0.
Выберите материал для фона и в разделе «Diffuse» сбросьте цвет на белый. Ниже, рядом с «Texture», нажмите «Choose File From Computer» («Выбрать файл с компьютера») и загрузите изображение, которое собираетесь использовать в качестве фона. Имейте в виду, что файлы фотографий могут быть слишком тяжёлыми для Instagram или Facebook, поэтому делайте их настолько «легкими», насколько это возможно.
Посмотрите, например, этот видеоурок: вы узнаете, как использовать сегментацию и текстуру камеры для создания эффекта, который отделяет кого-то от фона. Меняйте фоны, как хотите.
Сделать свою маску в Инстаграм не сложно. Но важно понимать, как сделать её таким образом, чтобы она принесла пользу, и Вы не столкнулись с непредвиденными последствиями.
Кстати, перед тем, как делать её, посмотрите больше блестящих идей и способов её применения, жмите ссылку и вдохновляйтесь.
Как создать маску за 10 минут
Разработка маски для Instagram и правда не займет много времени. И если Вы не станете заморачиваться разработкой 3D-эффектов, после прочтения пошаговой инструкции будет достаточно 10-ти минут, чтобы научиться их делать.
Шаг 1. Установите программу Spark Ar Studio
Чтобы сделать маску в Инстаграм самостоятельно, нажмите на голубую кнопку “Create project” (создать проект) в правом нижнем углу.

Создание проекта
На будущее: кликнув на кнопку “Open Project” (открыть проект), можно открыть любой существующий проект и продолжить его редактирование, используя сохраненные раннее пресеты (настройки).
Шаг 2. Добавьте трекинг лица
Трекинг – своего рода прототип человеческого лица, на него примеряются все накладываемые эффекты, проверяется корректность их отображения при шевелениях губами, скулами и т.п.
Чтобы добавить “человеческую модель” на рабочую область, нажмите “Add object” (добавить объект) на левой вертикальной панели инструментов.
В развернувшемся окне выберите “Face Tracker” (трекинг лица) и нажмите “Insert” (вставить). Появится стандартный мужчина из программы.
Теперь все движения (повороты головы и лица) будут фиксироваться программой. То есть на прототипе появятся оси координат.
Шаг 3. Включите сетку
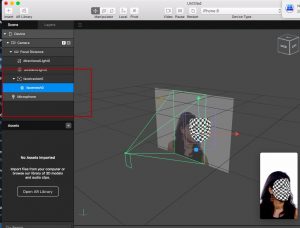
Сетка отвечает за отображение самой маски на лице. Чтобы включить ее, нажмите “Add object” на левой вертикальной панели инструментов, выберите “Face Mesh” (лицевая сетка) и кликните “Insert”.

Добавляем сетку
Когда на трекинге появится шахматная сетка, потяните за цветные стрелки, чтобы отрегулировать размер будущей маски.

Шахматная сетка
На этом шаге можно сделать, например, закрытым один глаз, отключить реагирование на улыбку или поменять местами глаза и нос.
Эти параметры настраиваются на правой верхней панели инструментов с помощью синих галочек.

Скульптор лица
Здесь Вы можете “оторваться по-полной” и создать нечто очень странное, но интересное. Подумайте, как лучше сделать маску с пользой именно для Вашего бренда.
Шаг 4. Добавьте материал
Материал – это основа, некая подложка, на которую будут крепиться все элементы будущего эффекта.
Чтобы добавить материал, щелкните на плюсик напротив раздела Materials в правом вертикальном меню.
После этого шахматная вставка должна обрести глянцевый вид, а сноска material появится в левом меню.

Глянцевая маска
Далее будем подключать фантазию и добавлять нужные параметры материала под свою маску.
Шаг 5. Выберите тип материала
Щелкните по “material” в левом меню. Затем перейдите на правую панель. В нем должен отобразиться раздел “Shader Type” (тип материала). Раскройте выпадающий список рядом с этой надписью и выберите нужный тип материала:
- Flat – плоская маска;
- Standard – стандартное глянцевое покрытие (используется по умолчанию);
- Physically-Based – легкая потертость и шероховатость поверхности хорошо подходит для масок со световыми эффектами;
- Face Paint – нанесение краски на маску. Подходит для создания эффекта макияжа или тату;
- Blended – комбинация текстур и эффектов, подходит для масок типа “получеловек-полуживотное”;
- Retouching – сглаживаниеизменение пропорций лица (увеличить/уменьшить глаза, нос, губы).
Как только Вы добавите нужный материал, можно переходить к добавлению текстур. Приготовьтесь распаковывать чемоданы с картинками.
Шаг 6. Нанесите текстуру
Текстура – это то, что будет отображаться на лице пользователя в конечном итоге. Вы можете загрузить любые картинки, наклейки, стикеры, создать новый фильтр в коллекцию инсты. Но не забывайте, что текстура должна соответствовать типу материала.
Итак, чтобы добавить текстуру, нажмите в левом меню на “material”. Затем перейдите в правое меню и в разделе “Texture” (текстуры) щелкните на стрелочку рядом с надписью “Choose file” (выбрать файл), в выпадающем списке выберите “New Texture” (новая текстура).

Выбор текстуры
Загрузите любое изображение с компьютера. Картинка всегда будет растягиваться на всю поверхность лица.
Кстати. Если хотите, чтобы изображение размещалось только на лбу или щеке, то заранее отредактируйте его в любом графическом редакторе.
То есть уменьшите размер, поместите в угол, соответствующий определенной части лица (например, для лба – в верхнюю часть экрана), сделайте прозрачный фон и загрузите отредактированный файл.
Шаг 7. Протестируйте маску
Самый простой способ сделать это – использовать визуальный симулятор. Он расположен в правом верхнем углу поля.
В выпадающем списке Вы можете выбрать любое мобильное устройство и посмотреть, как на нем будет выглядеть эффект.
Если хотите протестировать эффект на себе, нажмите значок видеокамеры в левом вертикальном меню и выберите “HP Webcam”. В симуляторе появится Ваше лицо.

Проверка на себе
Другой вариант – установить на телефон мобильное приложение Spark AR Player и подключить смартфон USB-кабелем к компьютеру. Тогда эффект будет отображаться прямо на экране мобильного.
После тестирования загрузите новую маску на компьютер. Для этого нажмите “File”, затем “Export” и выберите место сохранения. Вес файла должен быть строго не более 20 Мб.

Загрузка файла
Шаг 8. Предложите на публикацию
Модерация масок проходит на сервисе Spark AR Hub. Чтобы загрузить маску на проверку, на вкладке “Manage Effects” (управление эффектами) нажмите голубую кнопку “Загрузка эффекта”.
Выберите нужную площадку для публикации – в Facebook или Инстаграм, введите название эффекта и нажмите “Далее”.

Выбор площадки
Теперь нужно создать иконку, которая будет служить обложкой маски в социальной сети. Важно, чтобы миниатюра отражала её основные элементы, но не была точной копией.
Важно. Повышайте качество охватов и работайте только с живой аудиторией. В этом Вам поможет Spam Guard. Сервис автоматически отчистит профиль от ботов, фейков и коммерческих аккаунтов. А ещё, по промокоду “inscale” скидка 20%. Кликайте и тестируйте бесплатно -> SpamGuard
Допустимый размер иконки от 200×200 до 700×700 px. Загрузите значок эффекта на вкладке “Файл эффекта”, потом загрузите саму маску из компьютера в ту же вкладку. Нажмите “Далее”.
Система предложит еще раз протестировать созданную маску прямо в приложении Instagram. Предпросмотр эффекта будет доступен в течение часа только для Вашего аккаунта.
Если все круто, и Вас всё устраивает, загрузите в следующем окне видео демонстрацию. Её легко сделать с телефона в приложении Spark с помощью записи экрана. Затем отправьте маску на проверку.
После проверки маска опубликуется в социальной сети. Модерация эффекта обычно происходит в течение одного рабочего дня, в редких случаях это может занимать до пяти дней.
После опубликования результаты своего творчества можно найти в личном профиле на главной странице.

Маска в профиле
Еще немного терпения, и Вы сможете увидеть плоды своего труда, обратившись к статистике.
Шаг 9. Проверьте статистику
Когда новой маской в instagram начнут пользоваться Ваши подписчики, откроется статистика, и Вы сможете отслеживать ее эффективность. Статистику просматривают в Spark AR Hub на вкладке “Insights”. Для просмотра доступны три показателя:
Поздравляю, Ваши творческие идеи воплотились в реальность в виде крутого эффекта. Можете смело наблюдать за тем, как все новые и новые пользователи делятся созданной маской для Инстаграм.
как можно использовать
Теперь, когда Вы поняли, как просто сделать маску в Инстаграм, и уже, надеюсь, загорелись идеей создания своей собственной, я покажу несколько интересных примеров, как и где они могут использоваться.
1. Для развлечения аудитории
Креативные эффекты для сторис в инсте от популярных блогеров и артистов быстро разлетаются по аудитории соц.сети и приводят им новых подписчиков.

Звезды развлекают
2. Для имиджевых акций
Кафе-кулинария использовала собственные маски для повышения узнаваемости бренда. Идея “блинных селфи” очень понравилась клиентам.
3. Для пиар мероприятий
Журнал Glamour презентовал праздничную маску в честь своего 15-летия и получил упоминания в топовых СМИ. Сейчас в аккаунте журнала целая коллекция масок.
4. Для взаимодействия с аудиторией
Российский хоккейный клуб предложил болельщикам с помощью маски стать хоккеистами и даже отбить шайбу (летящую прямо в рот). Авторам самых креативных фото клуб подарил билеты на матч.

Трус не играет в хоккей
5. Для поиска сотрудников
Один из российских телеканалов с помощью масок в instagram искал кандидатов на должность корреспондента. Работодатель убил сразу трех зайцев: увидел человека, услышал его голос и мини-визитку.
6. Для освещения социальных вопросов
Сторонники создания закона о домашнем насилии запустили флешмоб “Янехотелаумирать” и создали специальные маски для историй в Инстаграм. Это ярчайший пример поднятия важных общественных вопросов.

“Социальные” маски
Кстати. Если Вы хотите раскрутить свою маску, то сделать это можно через свои сторис, и для этого рекомендую сервис – Instaplus.pro. С ним Вы увеличите охват историй до 30%, а значит “подстроите” алгоритмы Инстаграм под себя и сможете больше зарабатывать. Кликайте и тестируйте сервис -> Instaplus.pro
Коротко о главном
Загрузка масок в инстаграм – один из самых доступных и простых в использовании методов продвижения. Большинство пользователей считает, что маски – крутой инструмент, который безоговорочно нужно использовать всем (в комплексе с остальными методами).
Однако не все так радужно, как кажется на первый взгляд. Важно знать и понимать, что маски – это не только “круто”, но и “опасно” для аккаунта. Расскажу об этом ниже.
– Плюсы
Маски позволяют бесплатно продвигать не только тематические личные блоги, но и крупные бренды. В большинстве случаев это действенный метод.
Читайте также: