Как сделать маски учителей на лицо из фотографии
Обновлено: 24.04.2024
Маска в фотошопе – это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе – как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет – невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе – вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое – она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
![]()
![]()
Редактируется маска очень просто, двумя цветами – черный и белый. Рисуя черным цветом на маске – вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню – Слой – Слой-Маска – Вскрыть всё (Layer – Layer Make – Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами – например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
![]()
Вот какое изображение было изначально:
![]()
Вот как выглядит сама маска:
![]()
А вот что будет если инвертировать маску:
![]()
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения – на одном лето, на другом зима.
![]()
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
![]()
![]()
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому – накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска – Clipping Mask. Маска создается и изображение накладывается на надписи.
![]()
![]()
Полезная возможность этой маски – изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность – это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой – Векторная Маска – Использовать Путь (Layer – Vector Mask – Current Path). Маска создастся в границах вектора который вы рисовали.
Я подумал, а почему бы не сделать что нибудь такого креативного? И мне пришла в голову идея о маске из лица. Простыми методами вполне можно достичь этого эффекта. Урок долгий, но на самом деле исполняется быстро.
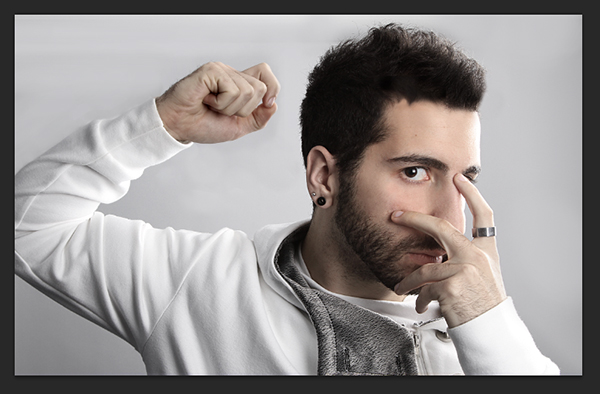
Вы можете делать на своей фотографии, тем более, что руки расставлены специальным образом.
![]()
Шаг 1. Создаем документ и подготавливаем фон
Создаем новое изображение в Фотошопе.
![]()
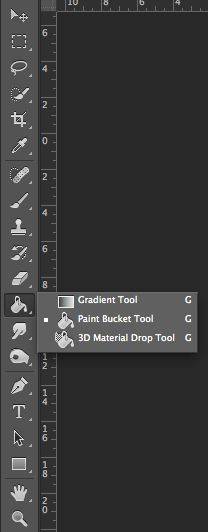
Выбираем инструмент Градиент (Gradient Tool)
![]()
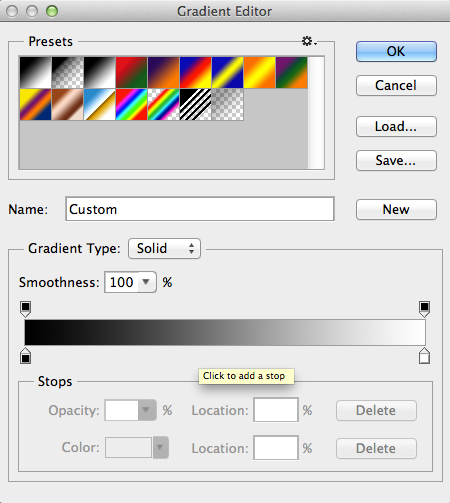
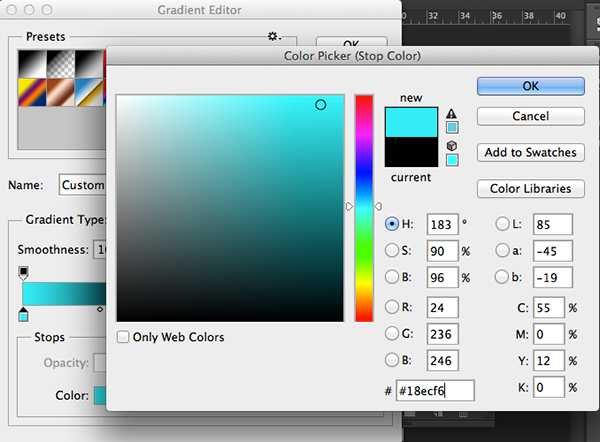
Кликните на полоску градиент в верхней панели, чтобы произвести настройку.
![]()
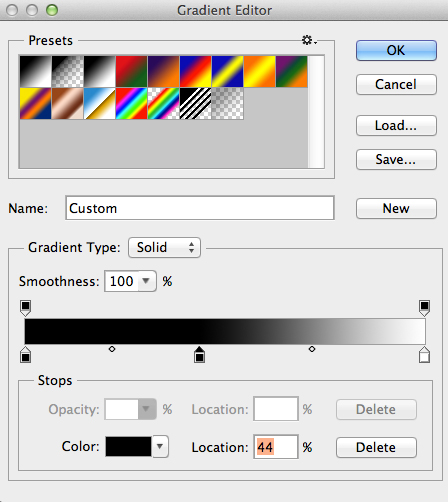
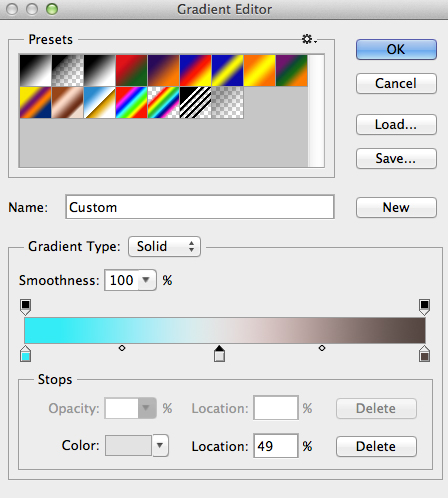
Создайте еще один цвет по середине градиента (кликните на то место мышью, чуть ниже полоски).
![]()
![]()
![]()
![]()
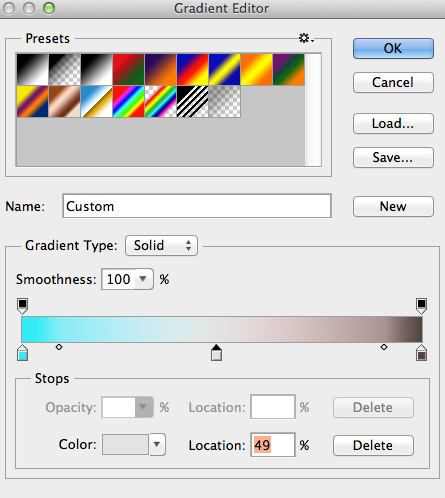
Активируйте цвет посередине и расширьте его диапазон, для этого перемещайте маленькие кружочки по бокам.
![]()
Нарисуйте градиент по диагонали.
![]()
Шаг 2. Размещаем фото
Итак, фон готов. Теперь разместим фото человека.
Откройте фотографию в Фотошопе.
![]()
С помощью инструмента Быстрое выделение выделите человека.
![]()
![]()
Если инструмент будет захватывать часть фона, то удерживайте ALT и снова жмите на изображение.
![]()
Когда выделение будет готово, воспользуйтесь функцией Уточнить Край (Refine Edge)
![]()
Настройте функцию так, чтобы края были обрезаны правильно. Подробнее о функции читайте тут.
![]()
У меня получилось так. Слой с оригинальным фото я скрыл.
![]()
Шаг 3. Создание маски
А теперь приступаем к тому, что мы задумывали – забацаем маску из лица.
Делаем копию слоя с фото (CTRL+J).
![]()
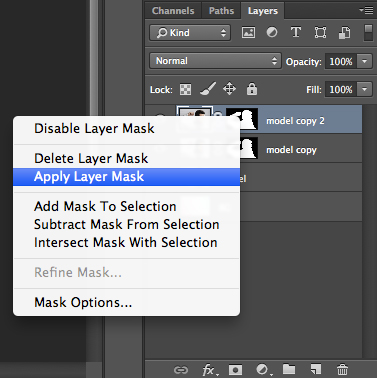
Правой кнопкой мыши жмем на копированный слой и выбираем Применить Маску Слоя.
![]()
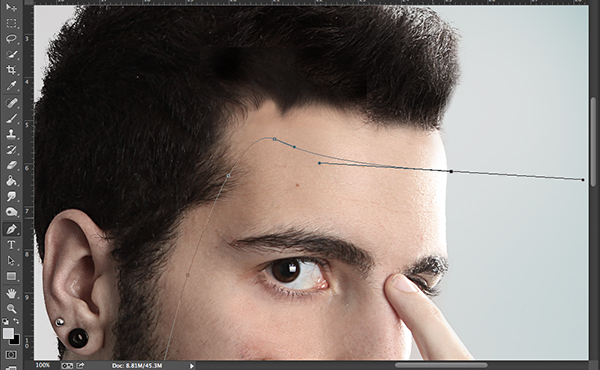
Выберите инструмент Перо (Pen) и рисуйте контур Маски. Я начал с подбородка
![]()
![]()
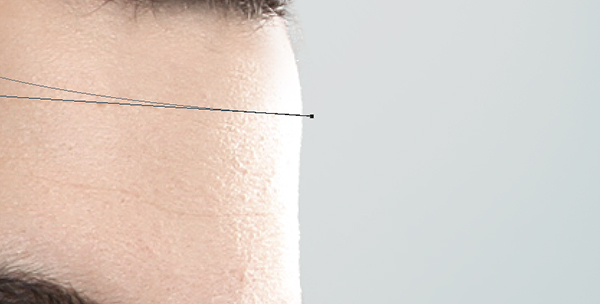
Не торопитесь с этой частью, убедитесь что линии ровные и красивые.
![]()
![]()
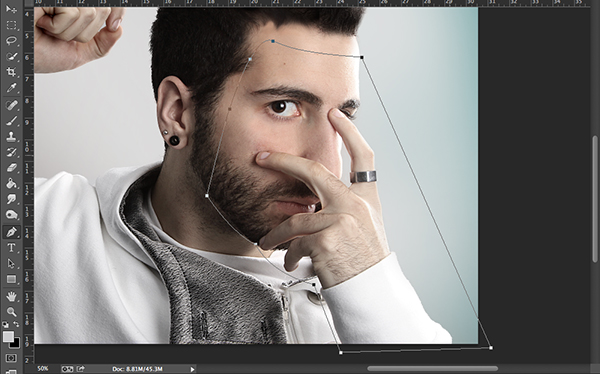
Закончите контур как на рисунке.
![]()
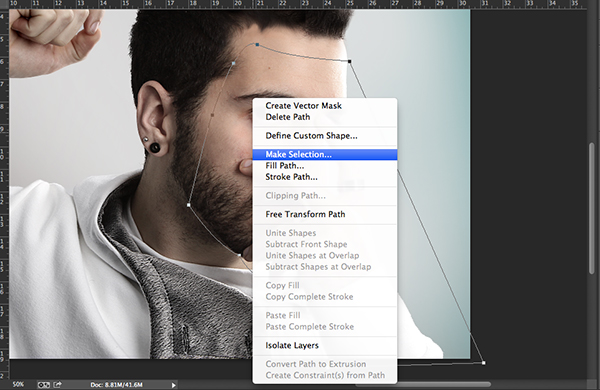
Кликните правой кнопкой мыши на контур и выберите Создать выделение (Make Selection)
![]()
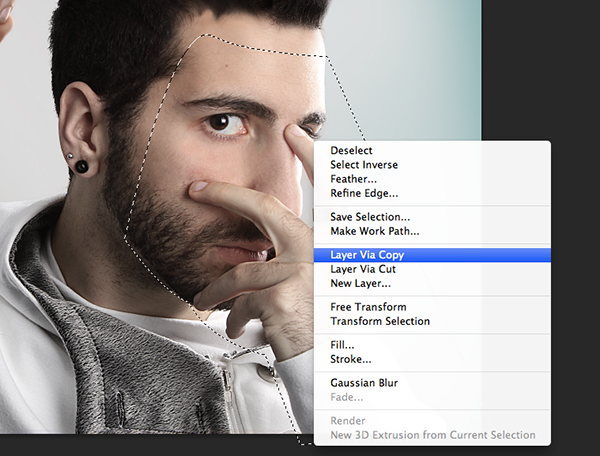
Нажмите М, затем снова правой кнопкой мыши и выберите Скопировать на новый слой.
Дайте имя новому слою Mask, удалите слой откуда вы её копировали.
![]()
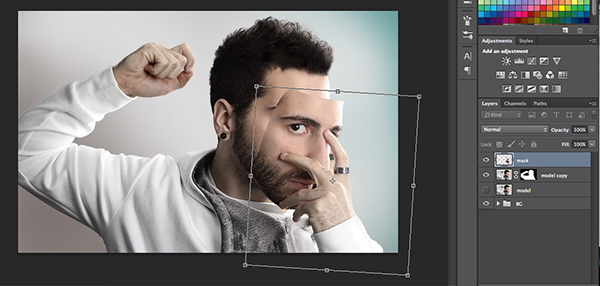
Нажмите CTRL+T и разверните маску немного вправо.
![]()
Маска должна быть объемной. Поэтому нужно добавить блики и тени.
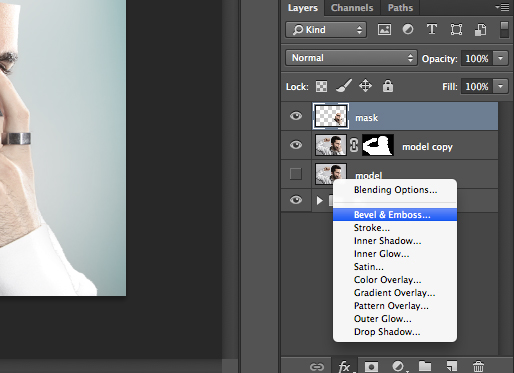
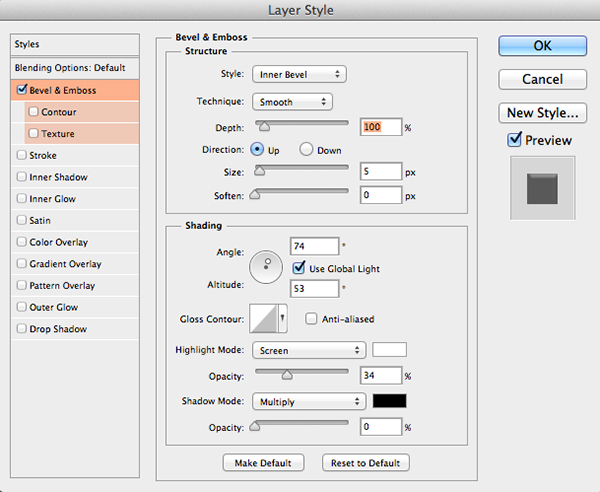
Первое это добавьте стиль слоя Тиснение (Bevel and Emboss)
![]()
![]()
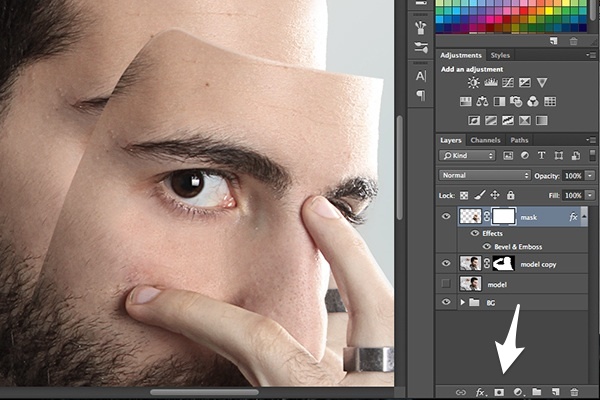
Добавьте маску (фотошопную) на этот слой, кликнув на специальную иконку.
![]()
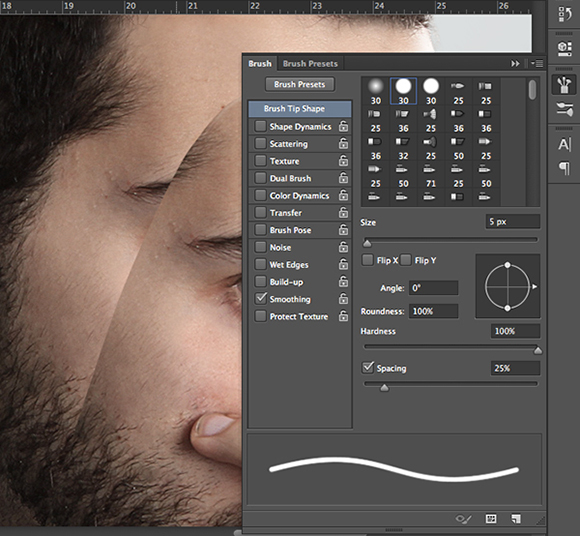
Выбираем кисть черного цвета, жесткую и настройки как на скриншоте.
![]()
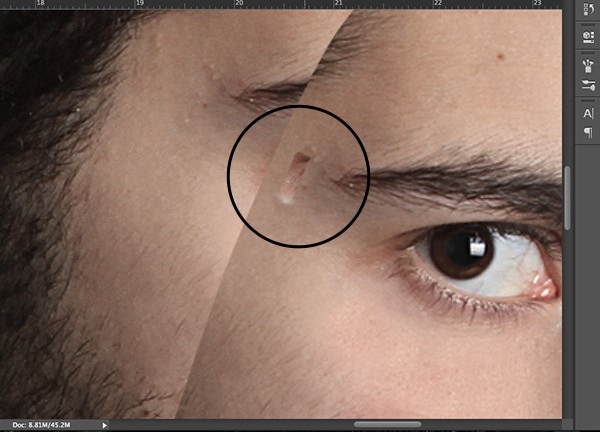
Затрите такой прямоугольник кистью. Именно это будет отверстие для маски, куда будет крепится веревочка.
![]()
Маска получается хорошая, но надо убрать волосы с краю. С зажатым CTRL кликните на слой с маской, чтобы появилось выделению
![]()
Инструментом Штамп (Clone Stamp) затрите волосы.
![]()
С зажатым Alt вы сначала кликаете мышью на участок без волос, тем самым вы указываете инструменту какую область брать для нанесения. А затем наносите эту область вместо волос.
![]()
Теперь мы должны добавить некую глубины маске.
Сделайте прямоугольное выделение.
![]()
Поместите выделенное на новый слой.
![]()
Очистите стили для нового слоя, если стили скопировались вместе со слоем.
![]()
Поместите этот слой под слоем с маской.
![]()
Нажмите CTRL+T и немного оттащите его наверх и разверните.
![]()
Чтобы края выступали за маску.
![]()
С помощью инструмента Затемнитель (Burn Tool) затемните края как у меня. Силу установите 30%.
![]()
Последнее, что осталось сделать это добавить тень от маски.
Создайте новый слой под двумя этими слоями.
![]()
С зажатым CTRL кликните на слой с маской, чтобы было выделение, переместите выделение немного вниз и влево.
![]()
Залейте выделение черным цветом. CTRL+D чтобы снять выделение.
![]()
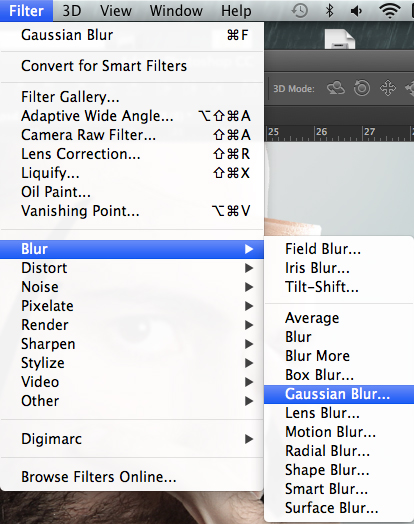
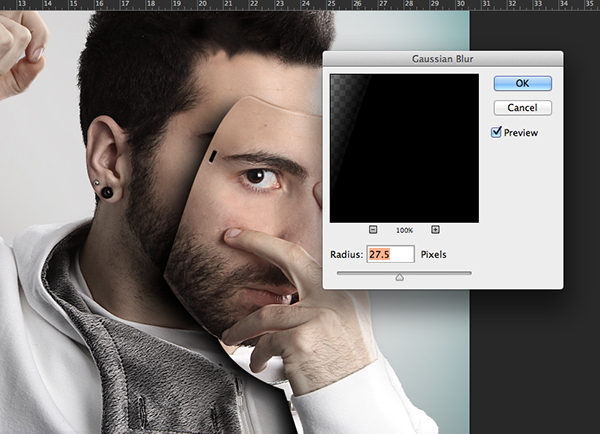
Теперь черный цвет размыть надо. Для этого есть фильтр Размытие по Гауссу.
![]()
![]()
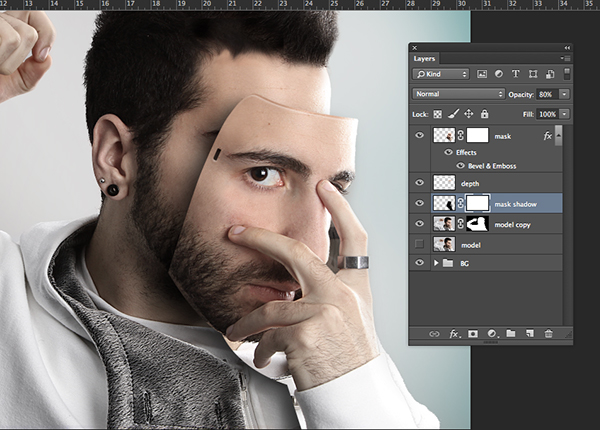
Добавьте маску на этот слой.
![]()
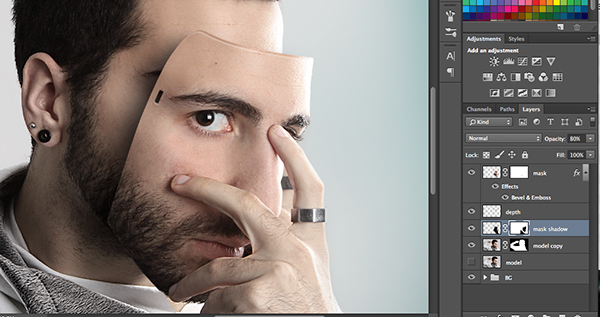
Теперь наша задача скрыть лишнюю тень. Закрасьте кистью не нужные части.
![]()
![]()
Шаг 4. Удаление не нужный частей изображения
Повсюду торчат косяки. Их нужно затереть.
Нужно затереть торчащее плечо на слое с маской.
![]()
![]()
![]()
![]()
![]()
Шаг 5. Веревочка.
С помощью Пера нарисуйте веревку, которая уходит за голову, а начало берет из маски.

Этот проект был начат как эксперимент, чтобы создать маску своими руками. Фотосессия проводилась днем перед Хэллоуином, а к вечеру маска была уже готова.
Было загружено порядка десяти фотографий в «123D Catch». Хотя маска и была покрыта разными выступами, принтер произвел прекрасную на вид готовую маску. Ниже приведены шаги, которые демонстрирует, как сделать её самому с помощью несложных операций объемную маску, лица любого человека.

Со время производства первой маски у меня появилась идея использовать её как платформу для размещения дополнительных элементов: рог, клыков, очков и т.д.
Шаг 1: Список необходимых материалов и инструментов
• Камера;
• 123D Catch;
• Netfabb;
• Meshmixer;
• самодельный 3D принтер.
Шаг 2: Фотосессия

Для фотосессии воспользуемся цифровым фотоаппаратом или мобильным телефоном с камерой хорошего расширения (в моем случае – цифровая зеркальная камера Nikon).
Место для фотосессии: был пасмурный день, поэтому фотосьемка проходила на улице. Это идеальный вариант. В противном случае подойдет и равномерно освещенное помещение. Если посмотреть на представленные снимки, то можем заметить то, что освещения держалось на определенном уровне с первого до последнего кадра. Так что последующая обработка изображения потеряла свою актуальность. Достаточный уровень освещенности важен, так как нежелательно использовать вспышку.
Настройка камера: выставим настройки камеры, чтобы формат фотографий соответствовал JPG нормальной величине (вес каждого приблизительно 700К). Перед камерой стояла цель захватить максимально возможную зону обзора. Необходимо быть глубоко мотивированным в том, чтобы сделать достаточно быструю серию фотографий, поскольку модель не сможет сидеть долго в одном положении. Камера обладала глубокой резкостью, что играла решающую роль не только для самого субъекта фотографии, но и для того, чтобы сохранить детали заднего плана.
Фотографии: начнем фотографировать с профиля и постепенно охватим персонаж с поворотом больше 180 градусов.
Убедитесь в том, что при фотографировании зум остается на начальном уровне.
Советы моделям: причешите волосы заранее и постарайтесь избежать ношения блестящих и прозрачных вещей.
Шаг 3: Загрузка фото в «123D Catch» и обработка фотографий

Открываем «123D Catch» онлайн. Выбираем «Старт нового проекта» => «выберите фото» или перетащите фотографии (JPG) в поле ввода. Через несколько мгновений эскизы отображаться на экране. Выберете расширение захвата (Capture Resolution). Выбираем высокое. После этого нажимаем процесс захвата (Process Capture).
Когда процесс обработки полностью завершится, полоса индикатора загрузки превратится в галочку. Нажмите «новый проект» и выберете «открыть выбранный проект». «123D Catch» будет отображать «Происходит проверка 3D модели». Возможно, вам придется обновить браузер, если вам покажется, что процесс затянулся.
Шаг 4: Скачиваем модель

Когда «123D Catch» закончит обработку, скачайте модель. Если вы еще не зашли в программу, нажмите «Мои проекты» в правом верхнем меню. Кликните на «модели» в левом меню, а затем выберите модель для загрузки.
Нажмите редактировать/скачать, затем загрузите 3D модель. Проверьте содержание пакета, затем скачайте модель.
«123D Catch» имеет инструменты для редактирования в самом браузере, но в этой статье «голова» будут загружены на компьютер и редактирована на местном уровне. Выберем пакет для загрузки, потому что в проекте отдавались предпочтения формату OBJ для редактирования 3D модели.
Шаг 5: Импорт в Netfabb Studio Basic

Откроем Netfabb Studio и выбираем проект «Project» > открыть «Open». Netfabb Basic распространяется бесплатно и доступна для скачивания.
Выберем «123D Catch» модель, что только что была скачена в предыдущем шаге. Название mesh.obj.
Шаг 6: Расположите 3D голову для удобного редактирования

Вырежем все лишние детали. Но для начала необходимо ориентировать модель, для того чтобы сделать чистые прорезы и ускорит процесс. Выберите один из ортогональных видов: спереди, сзади, слева, справа.
Если это не сделать профиль будет не идеальным. Выберите на панели инструментов значок «Повернуть части». Введите значение поворота для идеального профиля. Нажмите повернуть.
![62]()
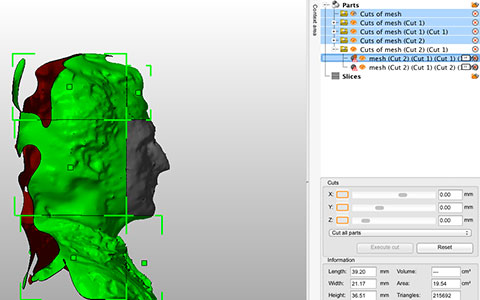
Шаг 7: Отрезаем дополнительные детали

Отрегулируйте ползунок Y (под Cuts). Выберите «Выполнить разрез». Под «вариантами порезки» снимите треугольные значки. Это важно, потому что нужна только оболочка в этой точке. Затем выберите команду «Вырезать».
Повторите эти шаги для того, чтобы поменять вид, повернуть и обрезать все лишние части.
Советы: Убедитесь в том, что выбрали правильную часть в меню. Текущий выбор будет отображаться зеленым. Поэкспериментируем с вырезанием по осях X, Y и Z. Например, чтобы отрезать верхнюю и нижнюю часть изменяйте значение ползунка Z. Экспериментируйте с разными видами, такими как: сверху, слева, справа, снизу по необходимости.
Чтобы получить угловой срез например вдоль линии подбородка – поверните модель на 40 градусов или около того, до разреза (в моем случае маску поворачиваем по оси Х на угол 45 градусов).
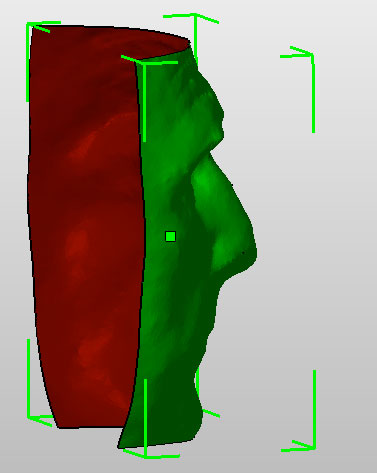
Шаг 8: Удаляем части (по желанию)

Далее удалим все вырезанные части. Это не обязательный шаг, он нужен для того, чтобы сделать маску аккуратной. В соответствии с частями, щёлкните (сверху справа) на знак +, чтобы развернуть список. В списке разверните вложенные папки, нажав на папки или знак +.
Выберите отдельные части. Если вы выбрали не ту часть, что хотите сохранить (отображается зеленым), просто удалите её. Чтобы сделать это дважды щелкните красный «Х» справа от названия части.
Повторите предыдущие шаги, удаляя при этом все части, до тех пор, пока не останется одна маска.
Шаг 9: Экспорт модели

Щёлкните правой кнопкой мыши на маске и выберите «Экспорт частей» и затем выберете нужный формат файла – OBJ является хорошим выбором.
Если вы видите большой красный треугольник с восклицательным знаком в правом нижнем углу. Это потому, что это всего лишь оболочка. Исправим эти моменты, когда будем давать маске глубину с экструзией.
Шаг 10: Сглаживание (по желанию)

В проекте используется принтер, что прекрасно справляется с созданием гладкой поверхности от грубой маски. Если вы захотите сгладить модель, настало время это сделать.
Meshmixer включает щетки для сглаживания и другие инструменты для редактирования.
Советы:
Разделим маску на две части посередине и редактируем одну сторону, удалим предварительно вторую, а затем отзеркалим редактируемую часть.
Убедитесь в том, что сгладили все вдоль центрального шва с верха вниз. В meshmixer гладкая кисть является хорошим началом для редактирования.
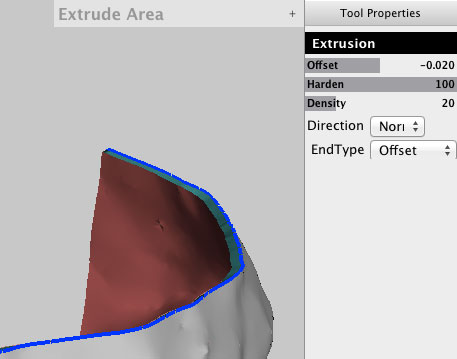
Шаг 11: Добавляем глубину

Далее добавляем глубины путем экструзии. За основу взята meshmixer 07. Проводим импорт маски в meshmixer выделяя лицо. Воспользуемся сочетанием клавиш, чтобы выбрать все Cmd+A (Mac) or Ctrl+A (Windows). При выборе, маска должна гореть оранжевым цветом. Выберите редактирование/экструдер.
• Установите смещение между 02 и 05;
• Заданное направление – Нормаль;
• Установите EndType – OFFSET.
Выберите принять «Accept» вверху слева в строке меню. Выберете очистить выбор еще раз esc, нажмите один раз в оранжевом окне (выбранное состояние), чтобы изменить на серый (невыбрано).
Шаг 12: Ремонт и экспорт готовых к печати файлов
Нажмите «Inspector» в верхнем меню meshmixer. Затем «AutoRepair All».
Выберите файл/экспорт из верхнего меню, сохраните в SLT (ASCII или двоичный формат).
Теперь все готово к печати на 3Д принтере.

Всем спасибо за внимание. Успешного Вам воплощения данного проекта!

В данном руководстве я расскажу вам, как создать эффектную иллюзию портрета. Руководство охватывает простые техники, которые я использовал, чтобы создать маску на основе фотографии собственного лица. Давайте приступим!
1. Создайте фоновый градиент
Шаг 1
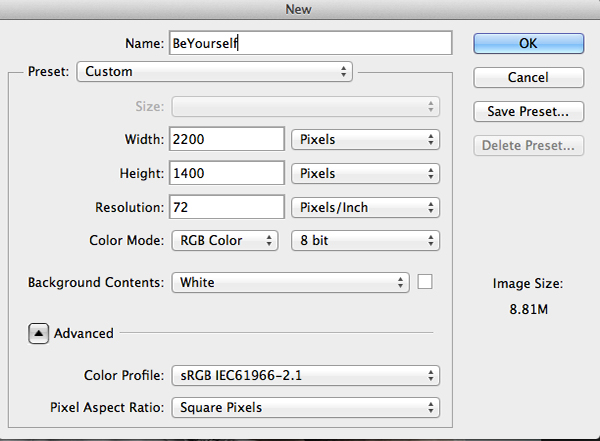
Создайте новый документ с учетом данных характеристик.

Шаг 2
Активируйте инструмент Gradient Tool (G). Вам необходимо кликнуть и удержать Paint Bucket Tool, чтобы увидеть его.

Затем кликните на длинный прямоугольник градиента в верхнем левом углу, чтобы откорректировать цвета.
![]()
Шаг 3
В Gradient Menu кликните под длинным прямоугольником где-то посередине и остановитесь.

Это должно выглядеть вот так:

Шаг 4

Шаг 5

Шаг 6
Наконец, расширьте точки посередине ближе к концам (маленькие кружочки под шкалой).

Шаг 7
Перетащите градиент из верхнего правого угла в левый нижний угол, и у вас получится что-то вроде этого:

2. Расположение модели
Теперь, когда вы настроили фон, вам необходимо поместить фото модели и приготовиться к ее редактированию.
Шаг 1
Откройте файл с моделью и разместите в документе. Назовите его Model.

Шаг 2
Теперь пришло время отделить модель от фона. Чтобы сделать это, используйте инструмент Quick Selection Tool (W) и установите вашу кисть на 35 пикселей.

Начните отделять тело модели от фона. Если отделение прыгает, и вы захватываете немного фона, просто вычистите его, удерживая кнопку Alt/Option и кликая на изображение.

Шаг 3
После того, как вы полностью отделили модель, нажмите на Refine Edge вверху изображения.
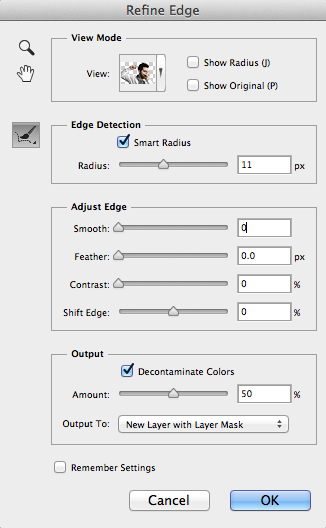
Скопируйте эти настройки в меню Refine Edge. Убедитесь, что View стоит на On Layers. По сути, это выводит слой с маской и лучшими краями.

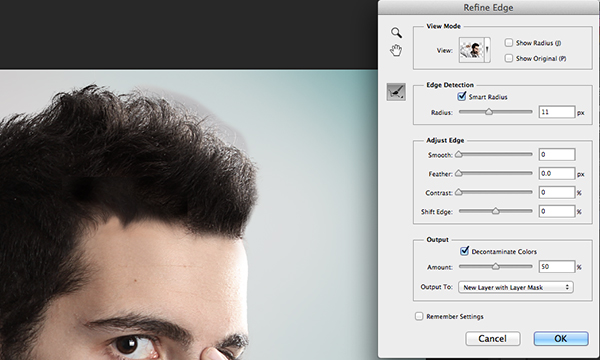
Перед тем, как вы нажмете ОК, убедитесь, что зона волос выбрана правильно. Выбор волос бывает сложным, поэтому убедитесь в наилучшем выборе, используя настройки указанные ниже, и немного закрасьте область около внешнего края волос. Вы увидите, что выборка волос стала более детализированной.

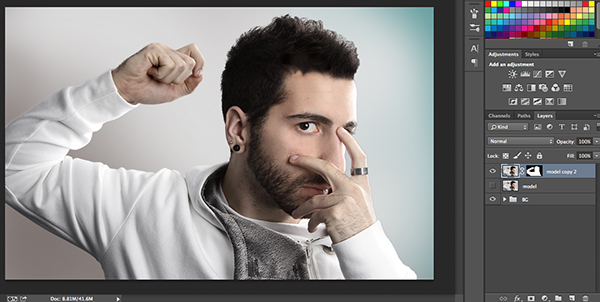
Ваша модель должна быть похожа на это. Примечание: Refine Edge Tool экспортирует слой Model с маской и сделает оригинальный слой Model невидимым.

3. Создание маски
У нас есть фон и готовая модель, поэтому следующим шагом будет создание маски.
Шаг 1
Скопируйте слой с копией модели, нажав Command/Ctrl-J.

Правый щелчок мышки на новом слое, выбирайте Apply Layer Mask.

Шаг 2
Используя инструмент Pen Tool (P), начинайте вытягивать контуры маски. Я решил начать с нижней части челюсти и проложить путь вокруг головы ко лбу.


Не спешите с этой частью, убедитесь, что линии красивые и гладкие. Это маска, поэтому она должна быть идеальной.

Добавьте хорошую кривую линию на лбу, используя знания линии роста волос. Если вам необходимо удалить точку, удерживайте Alt/Option и нажмите на точку. Это позволит сделать «разрыв» на вашем пути, так что вы сможете сделать углы более жесткими, если это необходимо.

После того, как ваш путь перешел за линию лба, вы практически закончили с формой маски. Завершите путь, зарисовывая область вокруг руки и обратно вокруг нижней части челюсти, как показано на рисунке.

Шаг 3
Правый щелчок в любом месте по изображению, выбираем Make Selection.

Далее нажимаем М, опять правый щелчок и в этот раз выбираем Layer Via Copy. Назовите новый слой Mask и удалите слой под ним, из которого вы скопировали.

Шаг 4
С выбранным слоем Mask нажмите Command/Ctrl-T, чтобы преобразовать этот слой. Поверните его немного, перетаскивая один из углов, и опустите его, как показано. После того, как он станет в нужном месте, нажмите клавишу Enter.

Шаг 5
Далее мы собираемся добавить немного света в начало маски, чтобы она выглядела как пластик. Нажмите на кнопку FX в нижней части панели Layers и выберите Bevel and Emboss.

Введите данные настройки и нажмите ОК.

Шаг 6
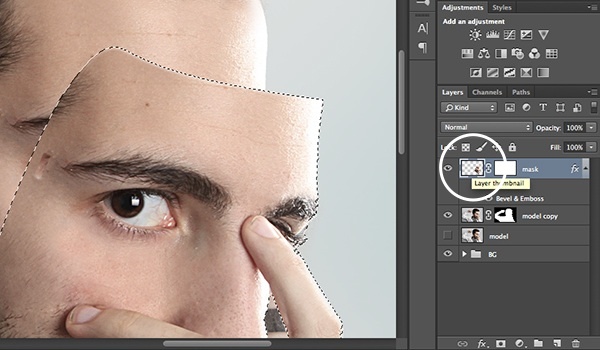
Время для создания отверстия, через которое пройдет струна. Создайте маску для этого слоя, нажав на кнопку mask в нижней части панели Layers.

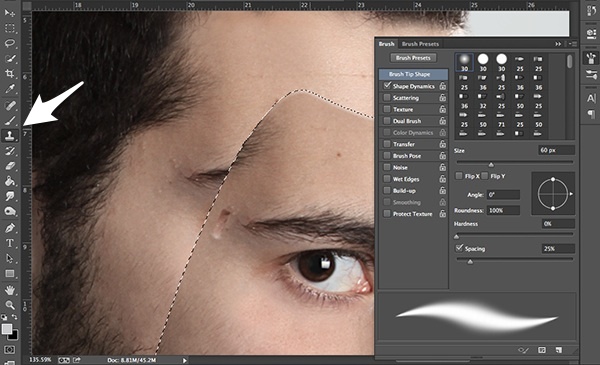
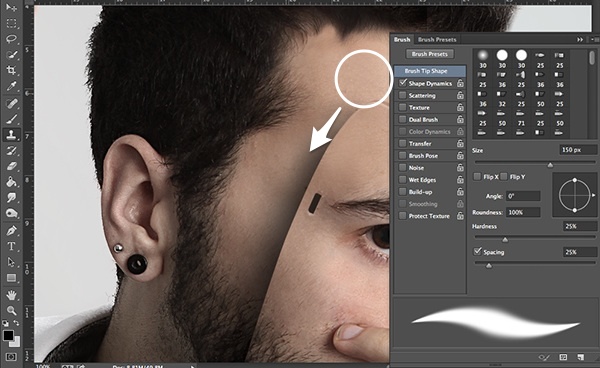
Выберите инструмент Brush Tool (B) и сделайте кисть немного жестче с этими настройками. Убедитесь, что Opacity на 100% и цвет переднего плана черный.

Нарисуйте небольшой прямоугольник, как показано. Вы должны увидеть слой под ним.

Шаг 7
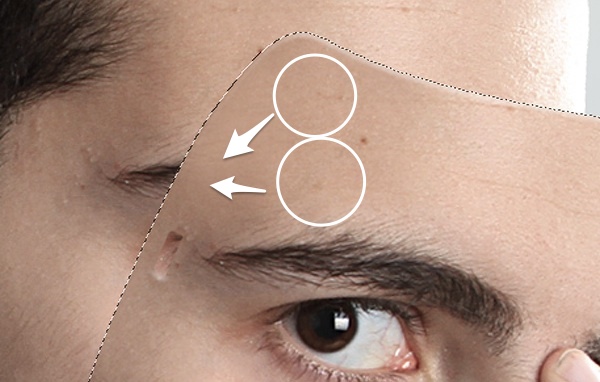
Маска идет вдоль красиво, однако нам необходимо удалить немного волос с краев маски. Выбрав слой с маской, удерживайте кнопку Command/Ctrl и кликните на иконке слоя. Это выберет внешний край всего слоя.

Нажмите S, чтобы активировать Clone Stamp Tool. Скопируйте эти настройки для кисти и сделайте opacity на 70%.

Чтобы клонировать штамп, начните с выбора гладкой области лба (как показано ниже), удерживая клавишу Alt/Option. Вы заметите, курсор изменится, просто нажмите на область, которую вы хотите клонировать. Далее, отпустите Alt/Option, нажмите на область, которую вы хотите клонировать далее. Повторяйте, пока область не будет красивой и гладкой.

Шаг 8
Далее нам необходимо придать глубину маске и сделать ее более реалистичной. Начните с выбора инструмента Rectangle Marquee Tool (M), перетащив прямоугольник на верхний край лба вот так:
Правый щелчок и выбирайте Layer Via Copy. Назовите этот слой Depth.
Далее щелчок на иконке Layer и выбирайте Clear Layer Style. Это позволит вам избавиться от Bevel и Emboss, которые здесь нам не понадобятся.
Разместите этот слой под слоем Mask.
Нажмите Command/Ctrl-T и переместите этот слой немного выше, справа от слоя Mask.
Используйте инструмент Eraser для удаления избытков по краям.
Наконец, выберите инструмент Burn и убедитесь, что он установлен на midtones, а Opacity составляет 30%. Выжигайте края постепенно, пока они не будут выглядеть, как на фото ниже.
Шаг 9
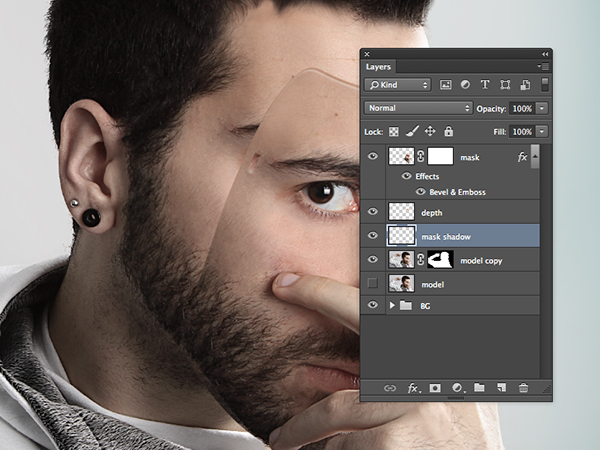
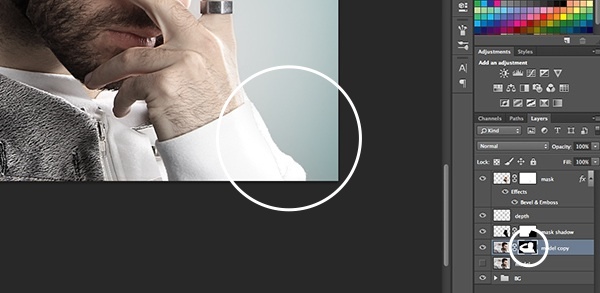
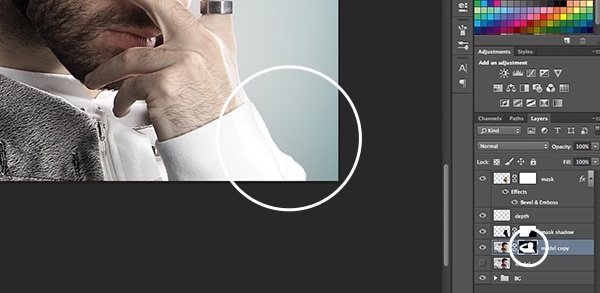
Последнее, что нам необходимо сделать, создать тень для маски. Источник света находится с правой стороны на фотографии, таким образом, тень будет падать влево. Создайте новый слой, назовите его Маска Shadow и переместите его ниже слоя Depth.

Используя тот же прием, что и ранее, удерживайте Command/Ctrl и кликните на иконке слоев. Это даст вам выбор всего слоя. Переместите выделение вниз и влево.

Убедитесь, что выбран слой с тенью маски и заполните это выделение черным. Вы легко это сделаете, выбрав черный цвет для переднего плана и нажав Alt-Delete. Снимите выделение, нажав Command/Ctrl-D.

Далее мы добавим Gaussian Blur к тени.


Добавьте маску к этом слою.

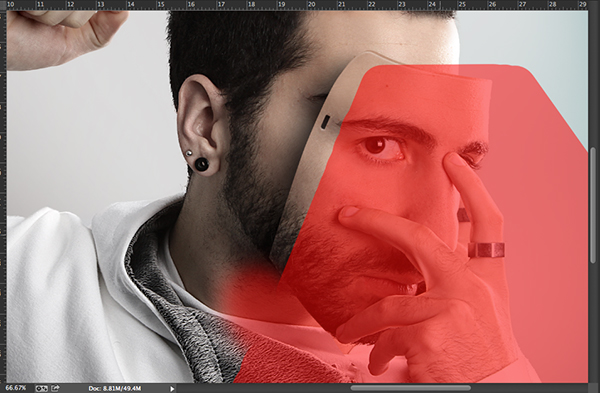
Последний шаг – убрать лишнюю тень, которую мы создали. Используя инструмент Brush, создайте кисть средней жесткости с параметром opacity на 100% и зарисуйте области, которые вам не нужны. По сути, единственная область, которая нам нужна, слева от маски. Я включил фотографию, на которой показана эта область (отображена в красном цвете).


4. Корректировка
Мы приближаемся к концу. Все, что нам необходимо, откорректировать несколько вещей перед завершением работы. Нам потребуется убрать лишнюю одежду в некоторых местах и брови с лица за маской.
Шаг 1
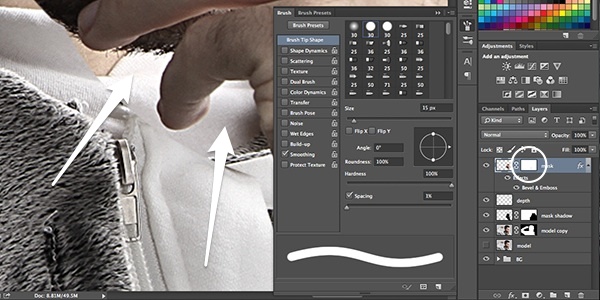
Начните с выбора маски на слое Model и удаления одежды на руке и пальца на заднем плане. Убедитесь, что у вас черная кисть и параметр Opacity 100%.


Следующее, сделайте то же самое со слоем маски, удаляя области вокруг руки и линию челюсти.

Шаг 2
Последний штрих для модели – удаление бровей за маской. Это создаст эффект, что за маской «человек без лица».

Используя мягкую кисть, клонируйте область над бровями, чтобы она была красивой и гладкой.

5. Создание струны
Пора заканчивать! Все, что осталось, создать струну для маски.
Шаг 1
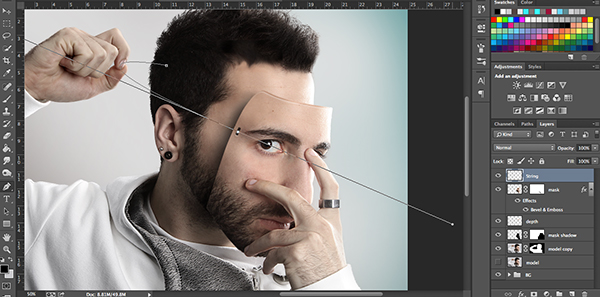
Создайте новый слой выше остальных и назовите его String. Используя инструмент Pen Tool (P), нарисуйте красивую линию, как показано. Я решил, что лучше всего начать с задней части головы и перейти к отверстию для струны. Не забудьте протянуть ее сквозь пальцы.

Шаг 2
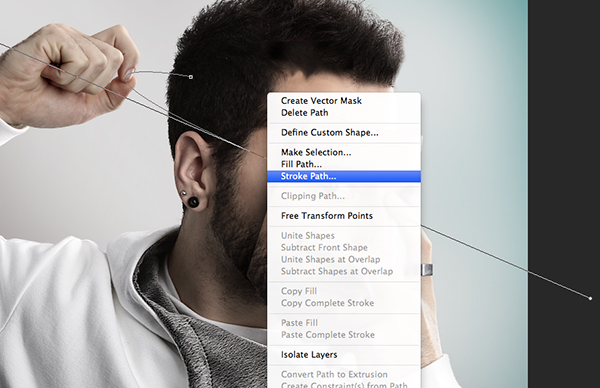
Правый щелчок, выбирайте Stroke Path.

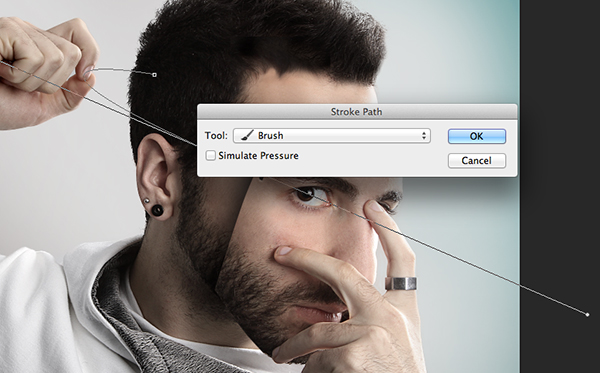
Появится всплывающее меню. Выберите Brush. Это создаст штрих с текущими настройками вашей кисти. При необходимости, отмените и измените свою кисть по отображаемым ниже настройкам. Вернитесь в меню штриха, нажав P и правую кнопку мыши, как только ваша кисть была установлена.

Шаг 3
Создайте маску в слое String и почистите небольшую область около пальца. Еще одно место, которому потребуется маскировка, находится около отверстия для струны.

В заключении
Ну вот, все получилось! Вы успешно завершили урок и создали потрясающую иллюзию портрета. После изучения техник работы с масками, ознакомьтесь с пером и другими инструментами, которые вы можете применять к другим фото и будущим проектам. Экспериментируйте с фото, включая типографику, и пробуйте работать с моделями под разным углом.
При обработке изображений в Фотошопе довольно часто используется слой-маска, с помощью которой можно выполнять различные действия: выделять объекты, скрывать/отображать части картинки, применять эффекты к определенным областям холста и т.д. Давайте посмотрим, каким образом строится работа с данным инструментом в программе.
- Что такое слой-маска
- Создаем маску
- Заливаем маску
- Заливаем выделенный участок
- Заливаем градиентом
- Используем оттенки серого
Что такое слой-маска
Слой-маска или просто маска – это невидимый слой, который располагается поверх основного, к которому и применяется.
Маски могут быть как белыми, так и черными. На скриншоте ниже показана белая маска, добавленная к слою с прямоугольником.
![Белая слой-маска в Фотошопе]()
На слой-масках мы работаем только с белыми и черным цветами, а также с оттенками серого. Черный цвет полностью перекрывает содержимое основного слоя, серый – частично, а белый – показывает всё без перекрытия.
Мы можем на белой маске закрасить определенные участки черным, чтобы скрыть на них соответствующие зоны основного слоя. Сделать это можно с помощью кисти и любых других пригодных для этого инструментов. Вот как это примерно выглядит в Палитре слоев и на холсте.
![Белая слой-маска в Фотошопе с частично закрашенным черным участком]()
Также есть возможность выполнить обратное действие – то есть на черной маске закрасить определенный участок белым цветом, чтобы проявить его.
![Черная слой-маска в Фотошопе с частично закрашенным белым участком]()
Создаем маску
Чтобы сделать белую маску в Фотошопе, выбрав нужный слой в Палитре, щелкаем по соответствующему значку в его нижней части.
![Создание белой слой-маски в Фотошопе]()
В результате рядом с выбранным слоем появится маска, с которой мы можем дальше работать. Она будет выбрана автоматически, что можно понять по квадратным контурам вокруг углов ее миниатюры.
![Белая слой-маска в Фотошопе]()
Для создания черной маски во время щелчка по значку ее создания нужно зажать клавишу Alt на клавиатуре.
![Создание черной слой-маски в Photoshop]()
Также черную маску можно получить другим способом – сначала создаем белую, затем заливаем ее черным цветом.
Заливаем маску
Чтобы залить маску, мы пользуемся теми же инструментами, что и при работе с обычными слоями. Самый очевидный и наиболее популярный способ – применение инструмента “Заливка”.
![Выбор инструмента Заливка в Фотошопе]()
Допустим, у нас белая маска. Чтобы получить черную – выбираем требуемый инструмент, в качестве основного цвета задаем черный, затем просто щелкаем по холсту (при этом в Палитре должна быть выбрана именно маска).
![Заливка в Фотошопе]()
Аналогичным образом выполняем заливка черной маски белым цветом.
Также для данных действий можно использовать специальные комбинации клавиш:
- Alt+Del – заливка основным цветом;
- Ctrl+Del – заливка фоновым цветом.
Заливаем выделенный участок
При необходимости маску можно залить не полностью, а частично. В этом случае нужно воспользоваться соответствующими инструментами для создания выделения.
Например, выполним круглое выделение с помощью инструмента “Овальная область” (чтобы получить ровный круг, зажимаем клавишу Shift).
![Создание круглого выделения в Photoshop]()
Затем остается только залить выделенную область (выбрав инструмент “Заливка” кликаем внутри круга) нужным цветом и снять выделение (Ctrl+D).
![Результат применения к прямоугольнику слой-маски с круглой заливкой в Фотошопе]()
Заливаем градиентом
В данном случае мы выбираем инструмент “Градиент” на боковой панели.
![Выбор инструмента Градиент в Фотошопе]()
В появившейся верхней строке параметров выбираем вариант градиента: “От основного к фоновому” или “Черный, белый”.
![Выбор градиента в Photoshop]()
На холсте с помощью зажатой левой кнопки мыши тянем указатель от одного края к другому (в нашем случае – слева направо).
![Заливка градиентом в Фотошопе]()
Получаем примерно следующий результат.
![Залитый градиентом прямоугольник в Фотошопе]()
Примечание: кстати, если дважды щелкнуть по миниатюре маски, откроются ее параметры, где мы можем задать плотность, растушевку и т.д.
![Параметры слоя-маски в Фотошопе]()
Используем оттенки серого
На масках серый цвет – это аналог прозрачности. Работает это таким образом: чем темнее оттенок серого, тем больше видно содержимое основного слоя и наоборот.
![Слой-маска с серыми оттенками в Фотошопе]()
Копируем маску
Чтобы скопировать слой-маску в Фотошопе, зажав клавишу Ctrl на клавиатуре, щелкаем по ее миниатюре в Палитре слоев. Таким образом она будет скопирована в буфер обмена.
![Копирование слой-маски в Фотошопе]()
Теперь создаем или переключаемся на требуемый слой, для которого требуется выполнить копирование, и щелкаем по значку добавления маски. В результате мы получим нужный нам дубликат.
![Вставка скопированной слой-маски в Photoshop]()
Инвертируем маску
Чтобы выполнить инверсию маски, т.е. заменить цвета на противоположные, нажимаем комбинацию клавиш Ctrl+I.
![Инверсия цветов слой-маски в Фотошопе]()
Не забываем, что при этом в Палитре должна быть выбрана именно сама маска.
Отключаем или удаляем маску
Чтобы отключить маску, зажимаем клавишу Shift на клавиатуре и щелкаем по ее миниатюре.
![Выключение слой-маски в Фотошопе]()
После этого на ней появится красный крестик, свидетельствующий о том, что маска выключена.
![Отключенная слой-маска в Фотошопе]()
Чтобы снова включить маску, просто кликаем по ее миниатюре.
Для удаления щелкаем по миниатюре правой кнопкой мыши и в открывшемся списке выбираем требуемую команду.
![Удаление слой-маски в Фотошопе]()
В этом же контекстном меню предусмотрены другие команды, в т.ч. выключение.
Заключение
Вариантов практического применения слоя-маски в Фотошопе достаточно много (в зависимости от поставленной задачи). Мы в рамках данной публикации основное внимание уделили теории, описав базовые действия и возможности, которые дает данный инструмент пользователю при обработке изображений.
Читайте также: