Что такое текстура кожи андроид
Обновлено: 31.05.2024
Facebook Если у вас не работает этот способ авторизации, сконвертируйте свой аккаунт по ссылке ВКонтакте Google RAMBLER&Co ID
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Скорее всего, в таком случае никакие «частотные разложения» и прочие манипуляции с исходным снимком не помогут. Остается одно – создать текстуру кожи заново. Способов масса (предлагайте свои варианты и предложения в комментариях), сегодня рассмотрим один из них (в рамках этого урока – ретушируем только лицо. Шею, ладони и уши в другой раз). Начнем.
Сначала нужно найти и скачать или сделать различные виды текстур идеальной кожи, именно с ними мы будем работать в фотошопе. Я подготовил и собрал несколько примеров для вас, как найти и подготовить такие текстуры – расскажу в другой раз. Там же можете скачать исходный файл psd с этого урока, с которым я работал, все слои сохранены. А примеры текстур можете скачать на моем сайте.
Изначально мы имеем портрет вот такого качества:
Идеальная кожа в фотошопе может выглядеть реалистично только в одном случае – если мы учтем анатомические особенности лица человека, его форму и геометрию, а также неоднородность текстуры даже самой идеальной кожи. Проще говоря – кожа на носу отличается от кожи на лбу и щеках и нельзя просто залить все одной текстурой (или шумом).Чтобы было проще ориентироваться, я разделю все лицо на условные зоны – щеки, носогубной треугольник, нос, области вокруг глаз, лоб и подбородок. Для каждой зоны есть подходящие текстуры, которые вы скачали. Самыми проблемными участками я считаю нос и области вокруг глаз. У носа обычно кожа гладкая и крупные поры. Глаза – мелкая сетка мимических морщин.
Ниже я указал примерные участки, на геометрию и текстуру которых необходимо будет обратить внимание, страшно нарисовано правда? )))
Начнем с правой щеки. Для этого откроем текстуру 2 , которая создаст новую идеальную кожу в фотошопе, в области границы носа – нижнего века – скулы. Трансформируем ее (поворачиваем на 90 град против часовой стрелки и отражаем горизонтально), в результате получаем:
Левая и верхняя часть нашей текстуры – это область возле носа и глаз. Правая-нижняя, это щека.
Уменьшаем, и применяем свободную трансформацию (Ctrl+T), грубо повторя контуры лица:
Займемся подгонкой текстуры. Назовем созданный слой «правая щека». Выделяем его (Ctrl+ клик по слою) и приеменяем к нему корректирующий слой black and white:
Вы могли заметить, что данные текстуры не идеально серые, я специально оставил их такими. Регулируя цвета на панели black and white или используя пресеты в этой же панели, вы сможете выбрать различные текстуры из исходного слоя. Я выбрал пресет Infrared – он оказался самым насыщенным.
Выделяем оба слоя (левая щека и black and white) и объединяем их. Меняем режим наложения на Linear Light:
Инвертируем нашу текстуру (Ctrl+I) и уменьшаем opacity слоя до 45 %, получаем результат:
Снова переименуем наш слой black and white в правая щека, добавляем к нему маску слоя и большой кистью с нулевой жесткостью проходим по краям, ослабляя тем самым переходы от текстуры к изображению.
Я решил не мудрствовать и применил эту же текстуру и к левой щеке. Делаем дубликат слоя правая щека (Ctrl+J), перетаскиваем на левуй сторону лица (V) и отражаем текстуру по горизонтали (Ctrl+T, контекстное меню – Flip Horizontal), затем поворачиваем против часовой стрелки и изменяем размеры, получаем примерно такую картину:
Как вы видите – верхняя часть текстуры накладывается на нижнее веко, нижняя часть – закрывает промежуток между носом и верхней губой. Опять же большой мягкой кистью черного цвета убираем ненужное наложение на носу, за пределами лица и смягчаем границы.
Рисуем лоб
Для лба я выбрал текстуру 5, она более мягкая и рисунок вполне подходит. Открываем, перемещаем в область лба, применяем к ней корректирующий слой Black and White, играемся с пресетами Black and White (меняем фактуру), меняем режим наложения на Linear Light, инвертируем изображение (Ctrl+I) и уменьшая opacity. В общем, все тоже самое повторять не буду, смотрите выше. Данные шаги будут повторяться для каждой области лица. Меняться будет лишь выбор текстуры и подгонка слоя. В данном случае я повернул на 45 градусов по часовой стрелке и в режиме свободной трансформации (Ctrl+T) сделал следующие изменения:
Это нужно для того, чтобы повторить линии лба. На фото видно, что девушка приподняла бровь, и по линиям лба на исходной фотографии можно увидеть направление искривления нашей текстуры. После того, как мы наложили нашу текстуру кожи на лоб, добавляем к ней маску слоя, инвертируем ее (ctrl-i) и белой кистью закрашиваем лоб, прорисовав его тем самым. Уменьшаем opacity до приемлемого уровня (у меня 50%). Можно заметить, что данный экземпляр кожи, какой бы он ни был идеальным – достаточно неоднороден по своей фактуре, поэтому слишком «фактурные» участки приглушаем большой кистью белого цвета с opacity 10-15%. В результате:
Аналогичным способом, подбираем подходящую текстуру под конкретную область лица.
Изменяем фактуру с помощью black and white (одна текстура может иметь несколько разных рисунков кожи)
Подгоняем текстуру под геометрию лица (вращение, размер, свободная трансформация)
Накладываем ее на лицо (режимы наложения, opacity, по необходимости – инверсия)
С помощью масок совмещаем текстуры друг с другом и накладываем их на необходимые участки изображения, убирая лишнее.
Вот как выглядят наши текстуры без режимов наложения:
Что получилось у меня:
Результат конечно далек от идеального. Качество конечного фото зависит от усидчивости и кропотливости работы с масками, подбором текстур и т.д.
Назовите самый лучший формат сжатия текстур. Может это PNG, ETC, PVRTC, S3TC, или ещё какой-нибудь? Вопрос непростой, но очень важный. От ответа зависят качество визуального оформления, скорость работы и размеры Android-приложений. Дело осложняется тем, что универсального «самого лучшего формата» попросту не существует. Всё зависит от потребностей разработчика.

Технология наложения текстур на двумерные или трёхмерные модели широко применяется в компьютерной графике. Делается это для того, чтобы улучшить детализацию объектов, которые представлены моделями. Android поддерживает множество форматов сжатия текстур, каждый из них обладает собственными преимуществами и недостатками.
Предварительные сведения о работе с текстурами и о форматах их хранения
Наложение текстур (texture mapping) – это метод «наклеивания» изображения на поверхности фигур или многоугольников. Для того чтобы было понятнее, фигуру можно сравнить с коробкой, а текстуру – с узорной обёрточной бумагой, в которую эту коробку заворачивают для того, чтобы положить в неё что-нибудь хорошее и кому-нибудь подарить. Поэтому в англоязычной литературе наложение текстур называют ещё и «texture wrapping», что можно перевести как «обёртывание текстурами».

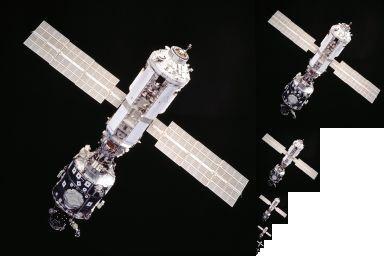
Первый танк – это полигональная модель, а второй – та же модель, на которую наложены текстуры.
MIP-карты (Mipmaps) – это оптимизированные группы изображений, которые генерируются для основной текстуры. Обычно их создают для того, чтобы увеличить скорость рендеринга картинки и для сглаживания изображений (anti-aliasing), то есть – для избавления от эффекта «ступенчатых» линий. Каждый уровень карты (его называют «mip», фактически – это одно из растровых изображений, из них состоит набор текстур, входящих в MIP-карту) – это версия исходной текстуры с пониженным разрешением.
Такое изображение используется в случаях, когда текстурированный объект виден с большого расстояния, или когда его размеры уменьшены. Идея использования MIP-карт строится на том факте, что мы попросту не можем различить мелкие детали объекта, который находится далеко от нас или имеет маленькие размеры. Основываясь на этой идее, различные фрагменты карты можно использовать для представления различных частей текстуры, основываясь на размерах объекта. Это увеличивает скорость рендеринга за счёт того, что уменьшенные варианты основной текстуры имеют намного меньше текселей (пикселей текстуры), то есть GPU приходится обрабатывать меньше данных для вывода текстурированной модели. Кроме того, так как MIP-карты обычно подвергаются сглаживанию, серьёзно уменьшается количество заметных артефактов. Здесь мы рассмотрим MIP-карты в форматах PNG, ETC (KTX), ETC2 (KTX), PVRTC, и S3TC.

Portable Network Graphics (PNG)
PNG – это растровый формат хранения изображения, особенно заметный тем, что в нём используется алгоритм сжатия графических данных без потерь информации. Он поддерживает цветные индексированные изображения (24 бита RGB или 32 бита RGBA), полноцветные и полутоновые изображения, а так же – альфа-канал.
Преимущества
Недостатки
- Файлы имеют большие размеры. Это увеличивает размер приложений и потребление памяти.
- Сравнительно высокая потребность в вычислительных ресурсах (что ведет к ухудшению производительности).
Ericsson Texture Compression (ETC)
Ericsson Texture Compression – это формат сжатия текстур, который оперирует блоками пикселей размером 4x4. Изначально Khronos использовал ETC как стандартный формат для Open GL ES 2.0. (эта версия ещё называется ETC1). В результате этот формат доступен практически на всех Android-устройствах. С выходом OpenGL ES 3.0. в качестве нового стандарта использован формат ETC2 – переработанная версия ETC1. Основное различие между этими двумя стандартами заключается в алгоритме, который оперирует пиксельными группами. Улучшения в алгоритме привели к более высокой точности вывода мелких деталей изображений. Как результат, качество изображений улучшилось, а размер файлов – нет.
ETC1 и ETC2 поддерживают сжатие 24-битных RGB-данных, но они не поддерживают сжатие изображений с альфа-каналом. Кроме того, есть два разных формата файлов, относящихся к алгоритму ETC: это KTX и PKM.
KTX – это стандартный формат файла Khronos Group, он предоставляет контейнер, в котором можно хранить множество изображений. Когда MIP-карта создаётся с использованием KTX, генерируется единственный KTX-файл. Формат PKM-файла гораздо проще, такие файлы, в основном, используют для хранения отдельных изображений. Как результат, при использовании PKM в ходе создания MIP-карты получатся несколько PKM-файлов вместо единственного KTX. Поэтому для хранения MIP-карт использовать формат PKM не рекомендуется.
Преимущества
- Размер ETC-файлов, заметно меньше чем размер PNG-файлов.
- Формат поддерживает аппаратное ускорение практически на всех Android-устройствах.
Недостатки
- Качество не так высоко, как у PNG (ETC – это формат сжатия изображений с потерями информации).
- Нет поддержки прозрачности.
PowerVR Texture Compression (PVRTC)
PowerVR Texture Compression – это формат компрессии графических данных с потерями, с фиксированным уровнем сжатия, который используется, преимущественно, в устройствах Imagination Technology PowerVR MBX, SGX и Rogue. Он применяется в качестве стандартного метода сжатия изображений в iPhone, iPod, iPad.
В отличие от ETC и S3TC, алгоритм PVRTC не работает с фиксированными блоками пикселей. В нём используется билинейное увеличение и смешивание с низкой точностью двух изображений низкого разрешения. В дополнение к уникальному процессу сжатия, PVRTC поддерживает формат RGBA (с прозрачностью) и для варианта 2-bpp (2 бита на пиксель), и для варианта 4-bpp (4 бита на пиксель).
Преимущества
- Поддержка альфа-каналов.
- Поддержка RGBA для варианта 2-bpp (2 бита на пиксель) и для варианта 4-bpp (4 бита на пиксель).
- Размер файлов намного меньше, чем у PNG.
- Поддержка аппаратного ускорения на GPU PoverVR.
Недостатки
- Качество не так высоко, как при использовании PNG (PVRTC – это формат сжатия изображений с потерями).
- PVRTC поддерживается только на аппаратном обеспечении PoverVR.
- Обеспечивается поддержка квадратных POT-текстур, то есть текстур, ширина и высота которых являются степенью числа 2, хотя в некоторых случаях имеется поддержка прямоугольных текстур.
- Сжатие текстур в этот формат может быть медленным.
S3 Texture Compression (S3TC) или DirectX Texture Compression (DXTC)
S3 Texture Compression – это формат сжатия графических данных с потерями, с фиксированным уровнем сжатия. Его особенности делают этот формат идеальным для сжатия текстур, используемых в 3D-приложениях, рассчитанных на использование графического ускорителя. Интеграция S3TC с Microsoft DirectX 6.0 и OpenGL 1.3 способствовала его широкому распространению. Существует как минимум 5 различных вариантов формата S3TC (от DXT1 до DXT5). Приложение-пример поддерживает чаще всего используемые варианты (DXT1, DXT3 и DXT5).
DXT1 обеспечивает наиболее сильное сжатие. Каждый входной 16-пиксельный блок конвертируется в 64-битный блок, состоящий из двух 16-битных RGB 5:6:5 цветовых значений и 2-х битной таблицы подстановок размером 4x4. Поддержка прозрачности ограничена одним цветом (1-битная прозрачность).
DXT3 конвертирует каждый блок из 16 пикселей в 128 бит, 64 бита приходятся на данные альфа-канала, 64 – на цветовую информацию. DXT3 очень хорошо подходит для изображений или текстур с резкими переходами между прозрачными и непрозрачными областями. Однако если градаций прозрачности нет, а прозрачные участки в изображении имеются, стоит рассмотреть использование DXT1.
DXT5, как и DXT3, конвертирует каждый блок из 16 пикселей в 128 бит, 64 бита приходятся на данные альфа-канала, 64 – на цветовую информацию. Однако, в отличие от DXT3, DXT5 подходит для изображений или текстур с плавными переходами между прозрачными и непрозрачными областями.
Преимущества
- Размер файла значительно меньше аналогичного PNG-файла.
- Достойное качество, низкий процент артефактов в виде полосок, связанных с наложением цветов.
- Хорошая скорость кодирования и декодирования.
- Аппаратное ускорение на множестве GPU. На настольных системах поддерживается практически всеми решениями, постепенно распространяется и на платформе Android.
Недостатки
- Качество ниже, чем у PNG (S3TC – это формат сжатия изображений с потерями информации).
- Поддерживается не на всех Android-устройствах.
Доступ к данным текстур
Большинство файловых форматов для хранения сжатых текстур предусматривают наличие заголовка, расположенного перед данными изображения. Обычно заголовок содержит сведения о названии формата сжатия текстур, о ширине и высоте текстуры, о её цветовой глубине, о размере данных, о внутреннем формате и другие сведения о файле.
Наша цель заключается в том, чтобы загрузить текстурные данные из различных файлов и наложить их на двумерную модель для сравнения качества изображений и размеров данных. Заголовок, который расположен перед графическими данными, не должен обрабатываться как часть текстуры, если счесть его фрагментом изображения и наложить на модель, это приведет к искажениям. Заголовки файлов у разных форматов сжатия текстур различаются, поэтому каждый формат нуждается в индивидуальной поддержке, иначе правильно загрузить и наложить текстуру не получится.
Обратите внимание
Заголовок PVRTC упакован с учётом наличия члена данных 64-битного пиксельного формата (mPixelFormat в примере). В коде, скомпилированном для ARM, проводится выравнивание заголовка с добавлением к нему 4 дополнительных байтов, в итоге он, из исходного 52-байтового, становится 56-байтовым. Это приводит к тому, что при выводе на ARM-устройствах изображение искажается. В коде, скомпилированном для процессоров от Intel, подобного не происходит. Упаковка заголовка решает проблему с выравниванием на ARM-устройствах, в итоге текстура отображается правильно как на ARM-устройствах, так и на Intel-устройствах.

Вот как выглядит искажение изображения на ARM-устройстве, вызванное выравниванием заголовка
О приложении-примере
Пример Android Texture Compression, фрагменты которого будут приведены ниже, позволяет всем желающим быстро сравнивать качество текстур пяти форматов. А именно, это Portable Network Graphics (PNG), Ericsson Texture Compression (ETC), Ericsson Texture Compression 2 (ETC2), PowerVR Texture Compression (PVRTC), и S3 Texture Compression (S3TC), который иногда называют DirectX Texture Compression (DXTC).
В примере показано, как загружать и использовать текстуры этих форматов с помощью OpenGL ES в Android. Изображения, хранящиеся в разных форматах, располагаются рядом друг с другом, что позволяет сравнить их размер и качество. Выбор наиболее подходящего под конкретный проект формата хранения сжатых текстур позволяет разработчику найти верный баланс между размером приложения, визуальным качеством картинки и производительностью.
В примере производится загрузка изображения, хранящегося в файле каждого из форматов, определение координат для его наложения на модель и отображение фрагмента каждой текстуры. В итоге получается одно изображение, разбитое на четыре текстуры соответствующего формата. Форматы указаны в верхней части экрана, размер файла приведен внизу.
Рассматриваемый здесь пример основан на коде, который создал Уильям Гуо (William Guo). Кристиано Феррейра (Christiano Ferreira), специалист по графическим приложениям Intel, дополнил его примером использования сжатия текстур ETC2. Загрузить код можно здесь.

Форматы сжатия текстур: размеры и качество
Загрузка PNG
С MIP-картами в формате PNG можно работать с помощью простой функции glGenerateMipmap из Khronos OpenGL, которая была создана специально для этой цели. Мы, для чтения и загрузки PNG-файлов, воспользовались кодом, подготовленным Шоном Барретом (Sean Barret), stb_image.c, который находится в открытом доступе. Так же этот код используется для нахождения и выборки участка текстуры, который нужно обработать.
Загрузка ETC / ETC2
Как было упомянуто выше, ETC-текстуры могут храниться в файлах формата KTX и PKM. KTX – это стандартный формат сжатия, используемый как контейнер для нескольких изображений, он идеально подходит для создания MIP-карт. В свою очередь, PKM создан для хранения отдельных сжатых изображений, поэтому создание на его основе MIP-карт приводит к необходимости генерировать множество файлов, а это неэффективно. Поддержка MIP-карт для ETC в примере ограничена форматом KTX.
Khronos предоставляет библиотеку с открытым кодом, написанную на C (libktx), в которой поддерживается загрузка MIP-карт из KTX-файлов. Мы этой библиотекой воспользовались и реализовали код в функции LoadTextureETC_KTX, ответственной за загрузку текстур. Функция, которая непосредственно загружает KTX-файлы, называется ktxLoadTextureM. Она позволяет загружать нужную текстуру из данных в памяти. Эта функция – часть библиотеки libktx, документацию по ней можно найти на сайте Khronos.
Вот фрагмент кода, который инициализирует текстуру и предоставляет поддержку MIP-карт для формата ETC (KTX).
Загрузка PVRTC
Поддержка MIP-карт для PVRTC-текстур – задачка чуть посложнее. После чтения заголовка определяется смещение, которое равняется сумме размеров заголовка и метаданных. Метаданные идут следом за заголовком, они не являются частью изображения. Для каждого сгенерированного уровня карты пиксели группируются в блоки (различия зависят от того, применяется ли кодировка 4 бита на пиксель или 2 бита – и тот и другой варианты подходят для PVRTC). Далее, происходит поиск границ, фиксируется ширина и высота блоков. Затем вызывается функция glCompressedTexImage(), она идентифицирует двумерное изображение в сжатом формате PVRTC. Далее, вычисляется размер пиксельных данных и то, что получилось, добавляется к ранее найденному смещению для того, чтобы сгруппировать набор пикселей для следующего фрагмента карты. Этот процесс повторяется до тех пор, пока не будут обработаны все текстуры, из которых состоит карта.
Загрузка S3TC
После загрузки файла, хранящего S3TC-текстуры, определяется его формат и выполняется чтение MIP-карты, расположенной за заголовком. Производится обход фрагмента карты, пиксели группируются в блоки. Затем, для идентификации двумерного изображения в сжатых данных, вызывается функция glCompressedTexImage(). Общий размер блока затем добавляется к смещению для того, чтобы можно было найти начало следующего фрагмента карты и выполнить те же действия. Это повторяется до тех пор, пока не будут обработаны все уровни карты. Вот фрагмент кода, который инициализирует текстуру и предоставляет поддержку MIP-карт для формата S3TC.
Выводы
В зависимости от конкретной ситуации, выбор наиболее подходящего формата хранения сжатых текстур может улучшить внешний вид изображений, серьёзно уменьшить размер приложения и значительно повысить производительность. Тщательный подбор оптимального метода сжатия текстур способен дать разработчикам и их приложениям серьёзные конкурентные преимущества. В приложении-примере Android Texture Compression показано, как работать с текстурами наиболее популярных в Android-среде форматов. Загружайте код и добавляйте в свои проекты поддержку наиболее подходящих для них форматов сжатия текстур.

Фотовозможности современных смартфонов позволяют делать снимки на уровне приличных фотоаппаратов. Но реалии таковы, что одной только хорошей камеры недостаточно. Почти каждое фото, особенно если это потрет, нужно обработать: привести в порядок кожу, сгладить морщинки на лице или просто убрать случайно попавшие в кадр предметы.
К счастью, любая ретушь на телефоне делается в несколько кликов, если под рукой есть подходящая программа. Для наших читателей мы отобрали лучшие приложения для ретуширования фотографий на Андроид. Большинство из них можно скачать совершенно бесплатно, так что обязательно протестируйте хотя бы несколько вариантов.
№7 – Pixl: фоторедактор для лица

Pixl – удобное приложение с неплохим инструментарием, не требующее от пользователя регистрации и финансовых вложений. Функций тут не так много, как у топов рейтинга, но базовое ретуширование фотографий на телефоне с его помощью выполнять можно. Вы сможете очистить кожу, убрав косметические недостатки, или же, наоборот, подчеркнуть лицо, увеличив детализацию отдельных элементов. Рабочую область при этом можно выделять самостоятельно, орудуя пальцем, как кисточкой.
Среди прочих полезных функций: отбеливание зубов, позволяющее сделать голливудскую улыбку, и инструмент для удаления акне, адекватно работающий в автоматическом режиме.
Несмотря на то, что софт распространяется бесплатно, в нем нет никакой рекламы. Другой козырь – интуитивно понятный интерфейс: все инструменты расположены внизу экрана и легко доступны. Основной минус – в приложении нет русского языка. Но, чтобы пользоваться Pixl, достаточно базовых познаний английского, так что вряд ли это будет большой проблемой.
№6 – AirBrush

Отличное приложение для ретуши лица на Андроид – AirBrush. Функций тут значительно больше, чем в Pixl, причем большинство из них предлагаются в бесплатной версии. Для доступа к более продвинутым инструментам, позволяющим корректировать форму лица, разглаживать морщины и размывать фон, придется оформлять подписку. Разработчики дают 7-дневный пробный период для ее тестирования.
Но большинству пользователей хватит и того, что предлагает бесплатная версия AirBrush. Приложение позволяет удалять акне, менять цвет волос и угол наклона фото, нивелируя тем самым последствия съемки с плохим ракурсом, выделять определенные области, делая их более заметными или же смягчать с помощью консилера.
Для каждого инструмента есть окно с подсказкой и наглядным примером того, как им пользоваться. Короче говоря, для бесплатной программы функционал тут внушительный. Интерфейс стандартный – все понятно при первом запуске, есть русский язык, так что тратить время на освоение софта не придется.
№5 – Lensa

Lensa – продвинутый софт для ретуши. Полнофункциональная программа распространяется бесплатно, но с оговоркой – в неделю можно редактировать всего 5 фотографий. Получить больше можно пригласив друга (плюс еще 50 бесплатных обработок) или оформив платную подписку.
В Lensa есть не только фильтры и базовые инструменты для корректировки экспозиции, контрастности и прочих параметров снимка, но и продвинутые функции ретуши. Например, можно размывать фон, корректировать лицо, удаляя дефекты кожи и мешки под глазами, менять цвет волос, размер губ, носа, глаз и овал лица.
Также имеется полностью автоматический режим: при нажатии всего одной кнопки приложение самостоятельно оптимизирует фото, и чаще всего картинка действительно преображается в лучшую сторону. Для тех, кто хочет быстро выложить что-то в Инстаграм, а не морочитсья с ручными настройками – вариант отличный. Ну а для энтузиастов, предпочитающих контролировать каждый шаг обработки самостоятельно, дальше есть программы покруче.
№4 – Pixlr

Рейтинг лучших приложений для ретуши на Андроид продолжает Pixlr. Это самый настоящий комбайн, в котором можно создавать коллажи, пользоваться крутыми фильтрами, накладывать художественный текст и работать с цветом снимков. Есть уникальная функция двойной экспозиции, позволяющая объединять несколько фотографий в одну, создавая необычные фотомиксы. Загружать изображения можно не только с памяти смартфона, но и напрямую с облачных хранилищ вроде Google Photos.
Набор возможностей для ретуши у Pixlr базовый – уникальных фишек по типу изменения овала лица, как у Lensa, здесь нет. Инструментарий ограничивается точечной коррекцией дефектов, настройкой резкости, размытия фона и т.д. Если вам этого достаточно – попробовать Pixlr точно стоит. Правда, придется мириться с существенным количеством рекламы в бесплатной версии приложения.
№3 – Facetune2

Если нужна глубокая ретушь фото на Андроид, рекомендуем обратить внимание на Facetune2. В нем собрано огромное количество инструментов, позволяющих делать с фото все, что только душе угодно. Причем почти все они заточены на улучшение селфи.
№2 – TouchRetouch

Серебро топа, в котором собраны лучшие программы для ретуши на Андроид, достается TouchRetouch. Это крутая, но довольно специфичная программа, которая подойдет не всем. Фишка в том, что она создана не для обработки селфи, а для удаления с кадра нежелательных предметов. Причем можно незаметно подчищать не только стаканчики, сигареты и другую мелочь, а действительно крупные объекты и даже людей целиком. В этом плане конкурентов у TouchRetouch нет.
Стоит программа всего 119 рублей, что для такого функционала очень доступно. А если хотите сначала протестировать – гуглите взломанную версию приложения.
№1 – Snapseed

Какими бы удобными ни были специализированные приложения вроде Facetune, профессиональная ретушь на телефоне все равно делается в продвинутых фоторедакторах. И Snapseed – лучшая из таких программ. Освоив ее, вы сможете получать снимки как у топовых блогеров, причем своими силами и абсолютно бесплатно.
Ретушировка в Snapseed выполняется вручную. Доступна лечебная кисть для очистки кожи от дефектов, сглаживание, коррекция светотени, отбеливание зубов, осветление глаз, корректировка положения головы и масса серьезных инструментов для работы с цветом.
Snapseed поддерживает загрузку файлов в формате RAW, что среди фоторедакторов ретуши на Android встречается крайне редко. Также в приложении есть огромный набор уже готовых фильтров для цветокоррекции. Оно не нагружает железо, стабильно функционирует даже на слабеньких устройствах и не досаждает рекламой. Практически идеальное приложение под любые задачи, связанные с обработкой фотографий на смартфонах.
А какие программы для ретуширования фотографий на Андроид используете вы? Рассказывайте в комментариях.

В этой статье вы узнайте об удивительной технике созданий текстуры кожи в фотошопе CS6. Если вам необходимо отретушировать, разгладить кожу и убрать не желательные пятна на лице, тогда вам будет полезен данный материал

Редактирование кожи в фотошопе
Часто при обработке кожи на фотографиях можно утерять её текстуру. Данный способ поможет создать правдоподобную текстуру кожи при помощи нескольких инструментов.
Быстрая навигация:
1 Описание
Мы будем использовать технику, которая не будет разрушать текстуру фотографии и даст вам больше возможностей при наложении текстуры кожи. Вы сможете настраивать и редактировать налету новую текстуру кожи переключаясь между слоями.
Для этой статьи мы будем использовать фильтр Текстуризатор, который позволяет размещать текстуру поверх фотографии и управлять направлением освещения. В данном способе мы будем использовать параметры по умолчанию для достижения эффекта текстуры кожи.
Необходимое время 10-15 минут
Выполните следующие действия, чтобы создать реалистичную кожу в фотошопе.
2 Создание нового слоя
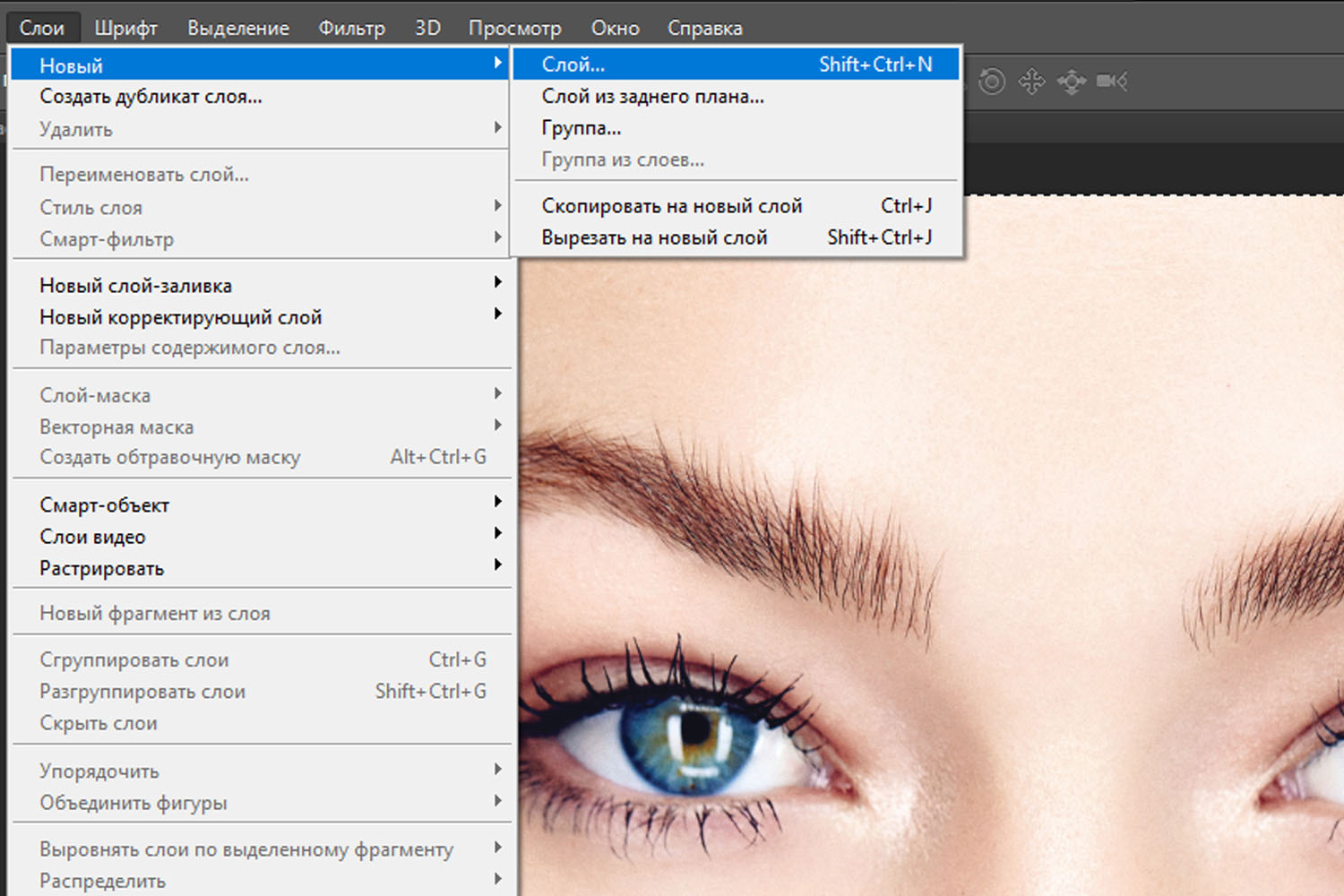
Создайте новый слой и назовите его "текстура кожи". В верхнем меню на панеле выберете "Слои-Новый-Слой" (Layers-New–Layer) или сочетанием клавиш Shift + Ctrl + N Затем в открывшемся окне нажмите Ок

Создаем новый слой
Справа в меню слоёв переименуйте новый слой в текстура кожи
3 Заливка текстуры кожи
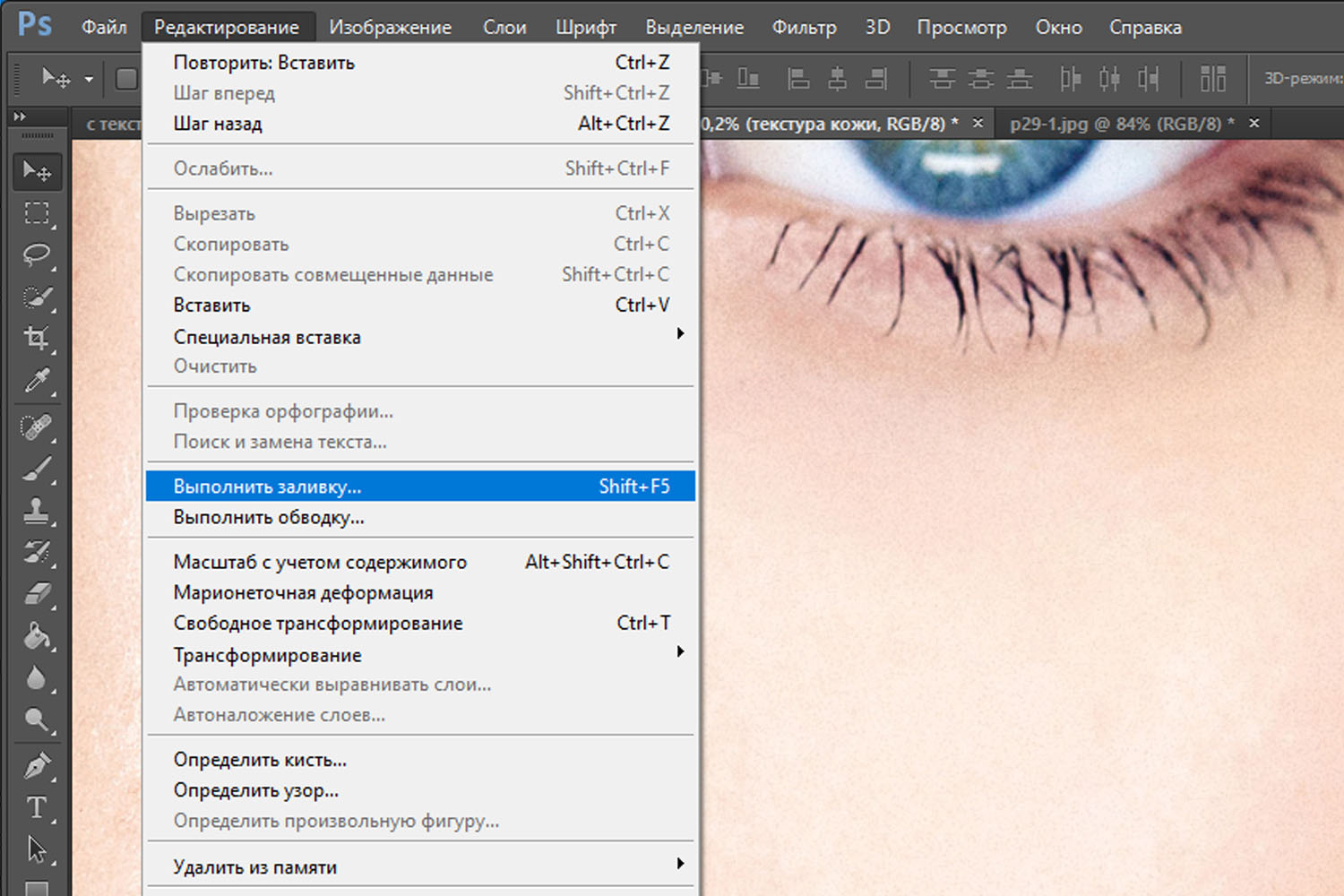
Выбрав слой текстура кожи перейдите в меню Правка и выберете пункт заливка. "Редактирование-Выполнить заливку" (Edit-Fill up) или сочетанием клавиш Shift + F5

Выполняем заливку
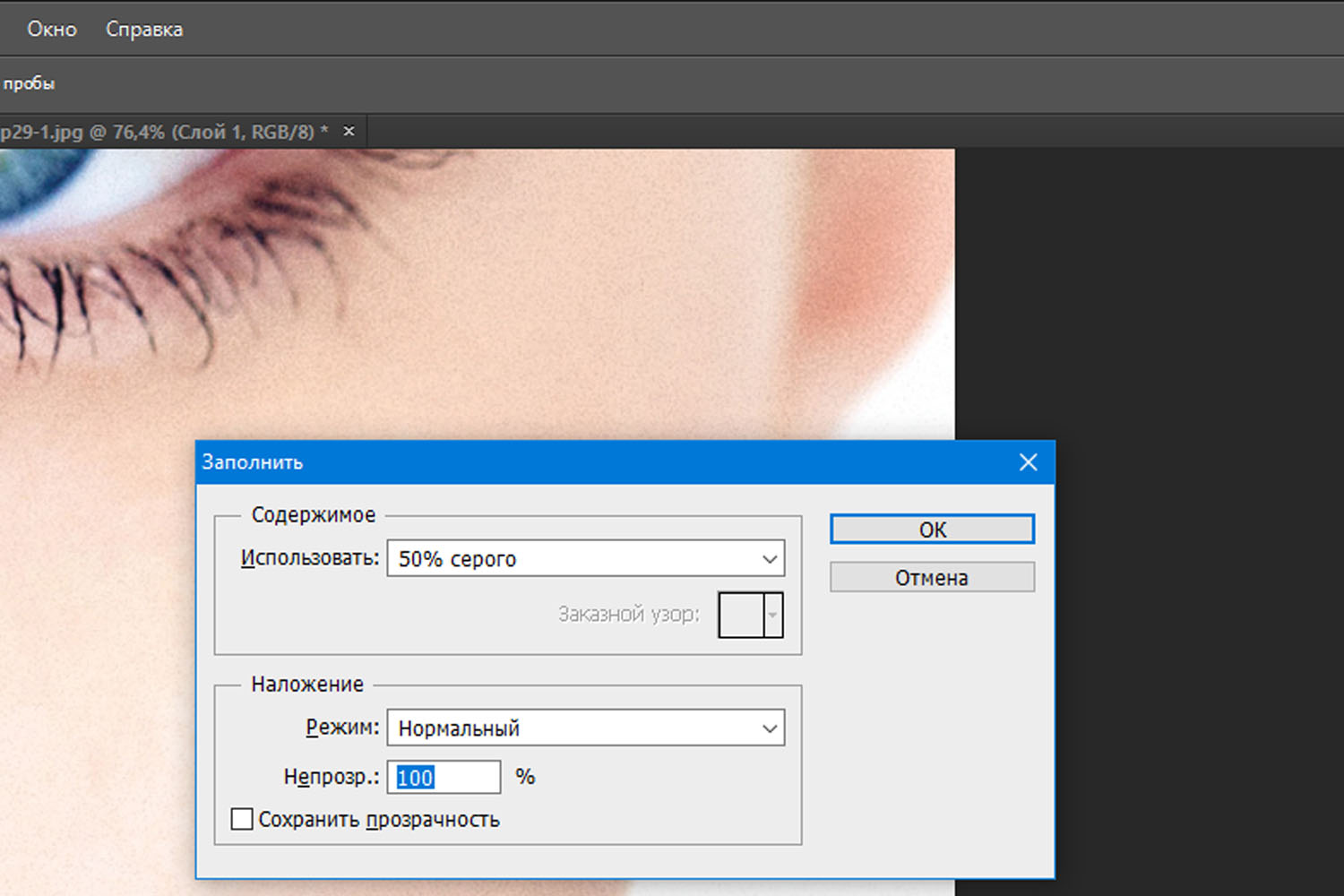
В открывшемся окне выберете строку "использовать" 50% серого и затем нажмите "Ок"

выбираем 50% серого
4 Преобразование слоя
Щелкните правой кнопкой мыши на слое текстура кожи и выберете "Конвертировать в смарт объект" ("Convert Into Smart Object")
Преобразовываем в смарт-объект
Смарт-объект — это контейнер, который содержит один или несколько слоёв, и он позволяет выполнять изменения не меняя текстуру самой фотографии.
5 Применение фильтра
В верхнем меню на панеле выберете "Фильтр-Галерея фильтров" (filter-filter gallery) Далее в открывшемся окне выбираем вкладку "Текстура-Текстуризатор" (Texture-Texturizer) а в нем выбираем текстуру "Известняк".
Этот фильтр позволяет применять пользовательские или заранее установленные текстуры. Для этого изображения мы будем использовать заранее установленные текстуры.
Затем используйте ползунки для изменения масштаба и рельефа. Используйте настройки, которые наилучшим образом соответствуют коже. Не забудьте указать для текстуры одинаковую сторону освещения, что и на фотографии. Затем нажмите кнопку "Ок".
6 Наложение слоя текстуры
Выберете слой "текстура кожи" и в раскрывающемся списке, выберете, режим наложения "Мягкий свет". Этот режим смешивания делает 50% серого цвета невидимым и показывает только блики и тени, созданные фильтром.
Выбираем мягкий свет
7 Создание маски
Данный эффект распространяется на всё изображение. Чтобы скрыть содержимое слоя, удерживайте клавишу Alt и нажмите значок маски слоя (находится внизу справа под слоями), чтобы сделать маску, которая скрывает все в слое.
Создаем маску слоя
8 Нанесение текстуры кожи кистью
Теперь слева на панели инструментов выберете "Основной цвет" белый.
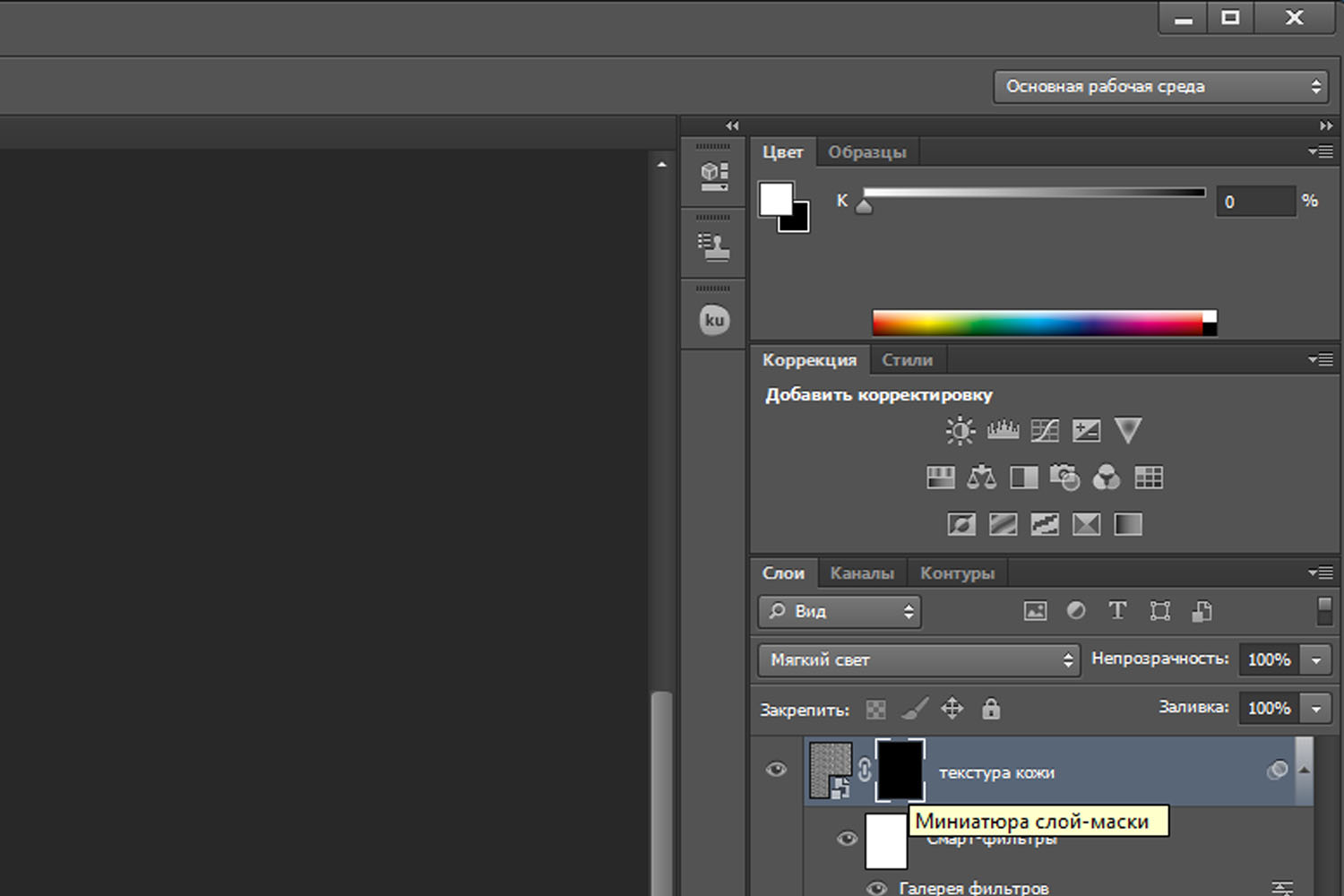
Устанавливаем белый цвет
Справа в меню слоев выберете слой "текстура кожи" и нажмите на "миниатюра слой-маски" (черный квадрат) чтобы он был активным.

Активируем слой-маску
Наконец, с помощью инструмента "Кисть" клавиша B выставите такие параметры:
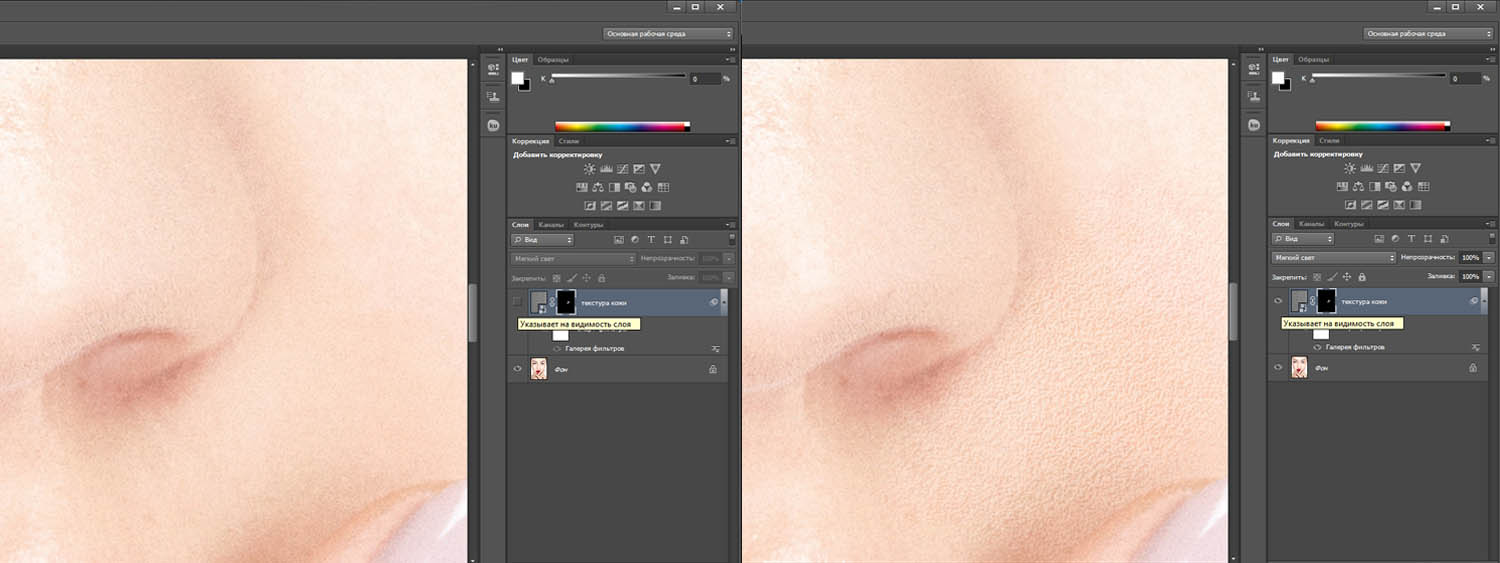
Теперь приступаем к закрашиванию фотографии текстурой с помощью кисти. Первые результаты можно увидеть сразу, достаточно нажать на панели слоев иконку глаза.

Проверяем текстуру
9 Финальные штрихи
В процессе придется еще не раз калибровать настройку текстуры кожи, достаточно нажать два раза в меню слоев на "галерею фильтров".
Быстрый вызов текстуризатора
Чтобы подчеркнуть текстуру кожи в фотошопе, лучше всего будет немного понизить яркость изображения. Справа внизу под "панелью слоев" выберете иконку круга на половину закрашенным, далее выберете "яркость/контрастность" и установите приемлемую на ваш взгляд яркость фотографии.
Для более явной текстуры кожи можно воспользоваться дополнительной настройкой. Справа в меню слоев чуть правее от "Галерея фильтров" нажмите на "параметры наложения" в нем подберите лучший вариант.
Меняем параметры текстуры
Не стоит возлагать большие надежды на наложение текстуры кожи в фотошопе для всех фотографий. Данный способ весьма специфичен и будет полезен для фотографий с большим разрешением.

В этом уроке вы узнаете, как нарисовать реалистичную текстуру кожи, используя Photoshop и графический планшет.
Сложность урока: Сложный

Кожа – прекрасна. Она бывает разных оттенков и текстур. Если вы всегда хотели узнать, как рисовать кожу, этот урок – хорошее начало. Из него вы узнаете, как нарисовать реалистичную текстуру кожи, используя Photoshop и графический планшет.
Как я рисую кожу
Рисование кожи – один из важных этапов в создании портрета. Она имеет потрясающую способность растягиваться и менять цвет в зависимости от настроения человека и других факторов.
Для продуктивного рисования в Photoshop вам необходимо уметь работать с инструментами и настройками программы. Однако умение работать только с кистью тоже будет хорошим началом. Также мы будем использовать Color Picker (Выбор цвета), режимы наложения и корректирующие слои.
Подбор цветов
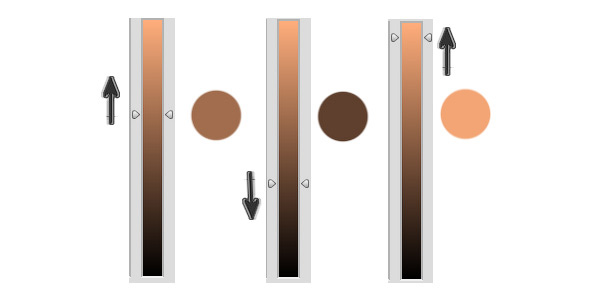
Кожа состоит не из монотонного перехода светлого оттенка в темный. Чтобы лучше понять, как ее рисовать, давайте посмотрим на разные цветовые палитры.
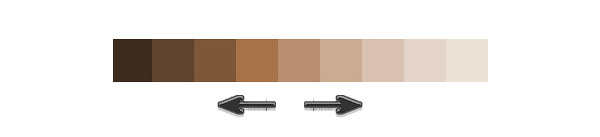
Оттенки коричневого

Изменение оттенка кожи можно проследить на шкале выше. От бледных оттенков к оливковому и темно-коричневому. Вы не ошибетесь, если выберите коричневый цвет в качестве стартовой точки при рисовании кожи.
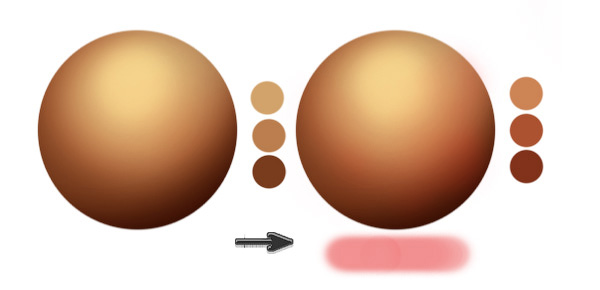
Красные и желтые полутона
Разницу между этими оттенками можно заметить в их полутонах. Из-за крови в нашем теле, на коже мы можем обнаружить красные оттенки. Особенно, это заметно на светлой коже, когда человек, например, краснеет от стеснения.

Желтый подойдет для более глубоких оттенков. Чтобы увидеть, как это работает, воспользуйтесь поиском на YouTube и посмотрите ролики, посвященные нанесению макияжа. Знание полутонов вашей кожи очень важно при выборе правильной основы для макияжа. Обратите внимание на разницу полутонов у разных людей.
Голубые и зеленые полутона
Синий и зеленый также имеют способность выделяться. Посмотрите на свою руку. Заметили что-нибудь необычное? Под кожей едва видны зеленые и синие оттенки в местах, где вены находятся близко к поверхности кожи.

Вам необязательно использовать эти цвета в портрете. Но если вы хотите получить более реалистичную работу, несколько штрихов синего и зеленого не помешает.
Окружающий свет
Вы знали, что кожа отражает свет? Возьмите какой-нибудь яркий предмет и поднесите его к щеке. Посмотрите в зеркало и обратите внимание, как цвет предмета отражается на коже.

Понимание того, как работает окружающий свет, очень важно в рисовании реалистичных портретов. Включайте в работу окружающие цвета, чтобы добавить еще больше реализма вашей работе.
1. Изучаем фото
В этом уроке используется фото симпатичной девушки (платно) с карамельным цветом кожи.

Тщательно изучите снимок. Обратите внимание на области, где присутствует больше красного или желтого оттенков. Давайте создадим простую цветовую карту, чтобы обозначить основные цвета, которые преобладают в той или иной области лица.
Кроме того, на коже девушки есть зоны с гиперпигментацией. Это значит, что в этих местах кожа особенно темная. Для передачи этой особенности уделите особое внимание темным оттенкам вокруг рта и на лбу.

Как подобрать цвета кожи

Вы можете подобрать цвет, используя палитры в Photoshop, также инструментом Eyedropper Tool (I) (Пипетка) можно непосредственно с фотографии брать пробу цвета. Но готовые палитры достаточно ограничены, и, так как снимок состоит из множества оттенков, вы рискуете подобрать неправильный цвет.

Чтобы научиться правильно подбирать цвета, попробуйте сделать это сами. Сначала попрактикуйтесь в подборе базовых оттенков, постарайтесь, чтобы они соответствовали друг другу, не прибегая к помощи Пипетки.
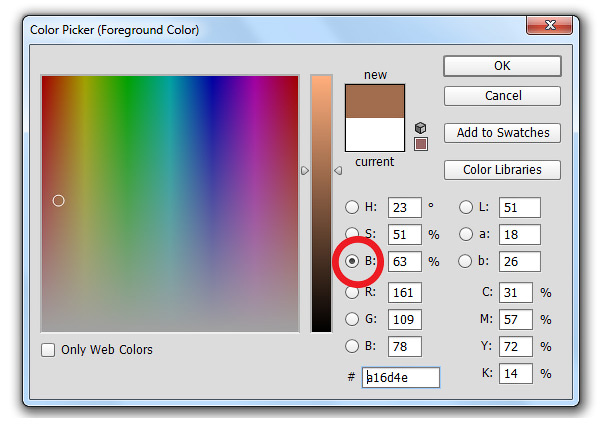
Использование панели Color Picker (Выбор цвета)
Открываем панель Color Picker (Выбор цвета) и выбираем пункт B – Brightness (Яркость).

Выбираем коричневый цвет средней яркости. Перемещаем ползунок вверх-вниз, чтобы увидеть весь цветовой диапазон. Этот способ я буду использовать позже, на этапе нанесения теней и бликов, чтобы показать вам, насколько легко подобрать оттенки для светотеневых участков.

2. Рисуем набросок
Получив базовые навыки в подборе цветов, мы можем перейти к созданию наброска.
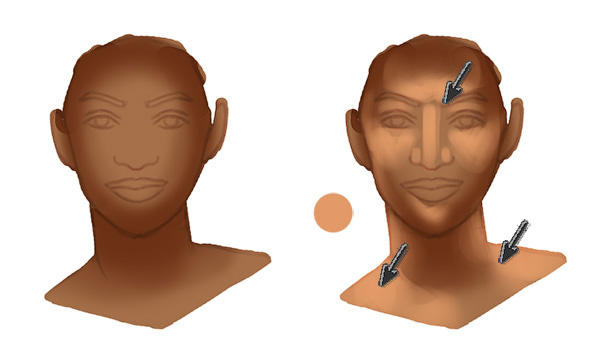
Я постараюсь сделать композицию проще, убрав дополнительные детали, например, цветы и аксессуары в волосах. Рисуем базовую форму головы, используя маленькую круглую кисточку. Затем добавляем детали: глаза, нос и рот. Готовый набросок должен выглядеть примерно так:

3. Наносим базовые цвета
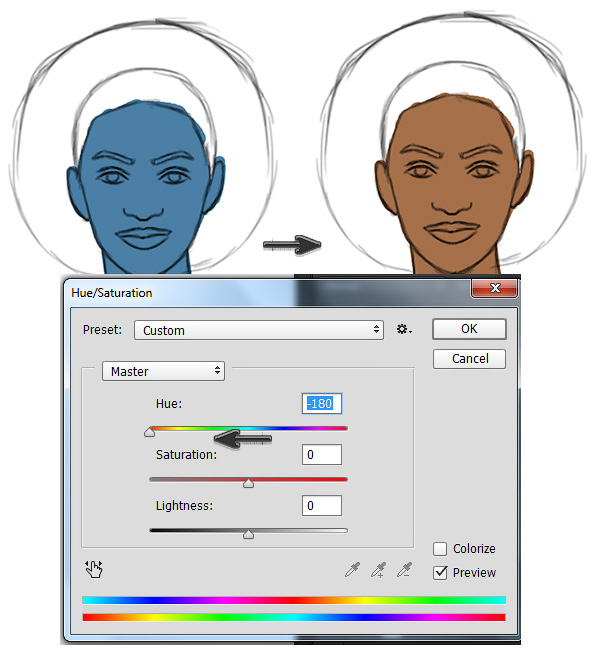
Шаг 1
Давайте поработаем с базовыми оттенками кожи. Для начала голову заполняем любым цветом, используя жесткую круглую кисточку. Я использовала синий цвет. Затем переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность).

Настраиваем Hue (Цветовой тон), Saturation (Насыщенность) или Lightness (Яркость), чтобы изменить цвет головы на коричневый. В моем случае мне понадобилось всего лишь установить параметр Hue (Цветовой тон) на -180.
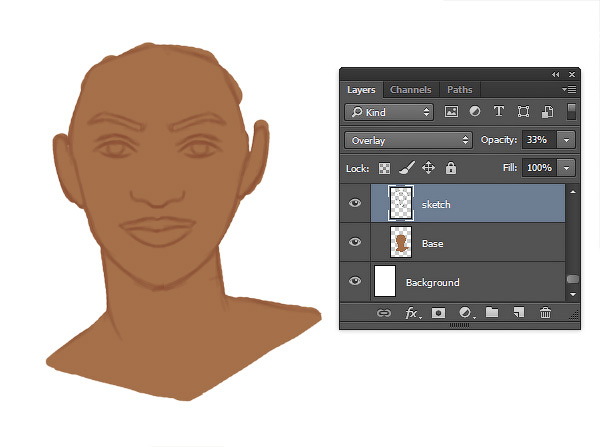
Шаг 2
Смешиваем слои с основой и наброском, установив для последнего режим смешивания Overlay (Перекрытие). Opacity (Непрозрачность) устанавливаем на 33%.

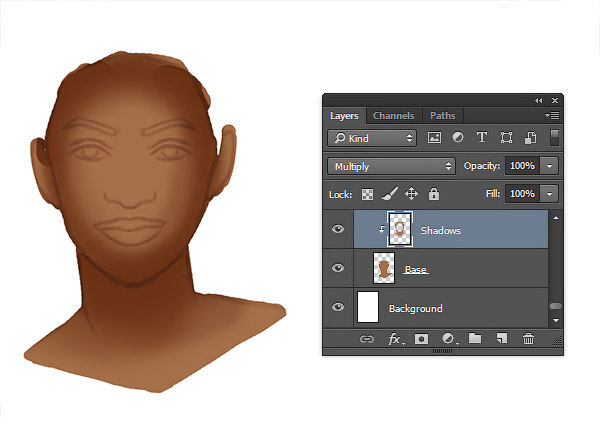
4. Рисуем тени
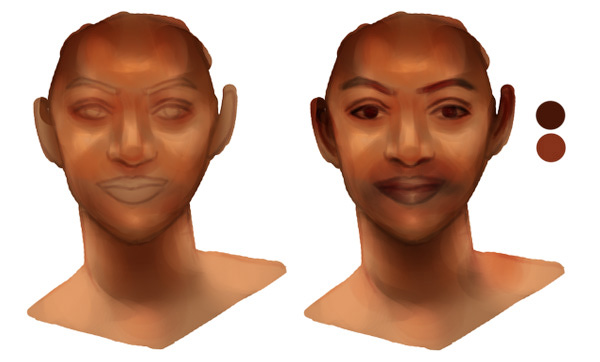
Теперь наносим тени. Создаем новый слой и комбинацией клавиш Ctrl+Alt+G трансформируем его в обтравочную маску. Устанавливаем режим смешивания этого слоя на Multiply (Умножение) и начинаем рисовать тени, используя тот же оттенок коричневого, что и для основы.

Мягкой круглой кисточкой с Hardness (Жесткость) 0% сосредотачиваем тени на шее и по периметру лица.
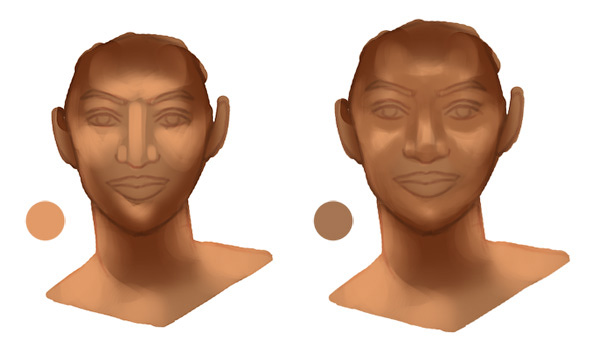
5. Формируем черты лица с помощью бликов
Шаг 1
Открываем панель Color Picker (Выбор цвета) и перемещаем ползунок в самый верх, чтобы выбрать цвет для бликов. Этот цвет поможет нам сформировать кости на лице, сосредоточив блики в тех местах, где больше всего света попадает на кожу.
Для каждого отдельного цвета создавайте новый слой. В этот раз режим смешивания оставляем на Normal (Нормальный). Выбранным цветом наносим блики. Очерчиваем форму носа, щеки, подбородок и лоб. Мазки кистью должны быть жесткими и грубыми, поэтому корректируем параметр Hardness (Жесткость) в районе 50-100%.

Шаг 2
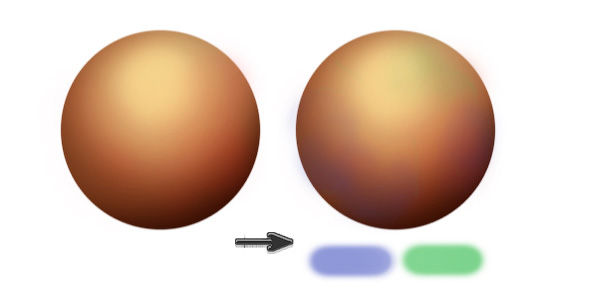
Снова меняем оттенок, переместив ползунок вниз. Аккуратно смешиваем блики с более приглушенным оттенком коричневого. Во время работы не забывайте сравнивать свой рисунок с фото, чтобы убедиться, что вы находитесь на правильном пути.

6. Наносим полутона
Шаг 1

Шаг 2
Продолжаем экспериментировать с полутонами и рисуем на слоях в режиме наложения Overlay (Перекрытие). Вокруг глаз, рта и на лбу добавляем более красноватый оттенок. Помните, что в любой момент вы можете подкорректировать цвета, используя Hue/Saturation (Цветовой тон/Насыщенность).

Шаг 3
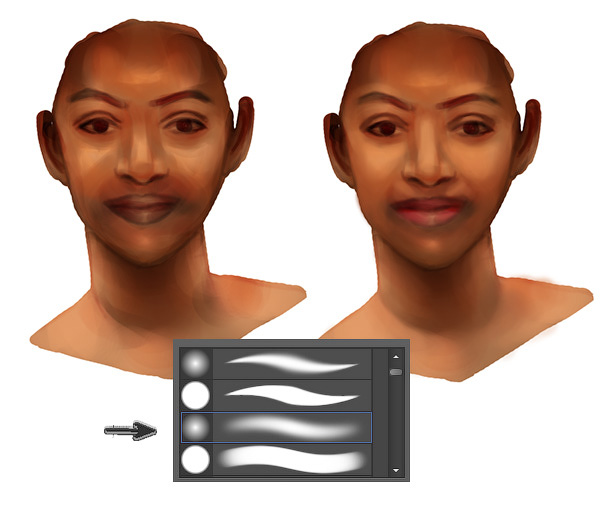
Добавляем более темный оттенок коричневого в местах с гиперпигментацией и особо затененных участках. Также этим оттенком можете выделить какие-то детали внешности. Закончив, объединяем все слои в режиме смешивания Overlay (Перекрытие) вместе.

7. Сглаживаем кожу
Шаг 1

Теперь девушка на рисунке становится более похожа на свой фотооригинал. Продолжаем смешивать цвета и создавать плавные переходы, используя мягкую круглую кисточку. Eyedropper Tool (I) (Пипеткой) подбираем соседние цвета и аккуратно смешиваем, чтобы не было резких переходов между оттенками. Корректируем Opacity (непрозрачность) кисти, чтобы получить более качественный и гладкий результат.

Шаг 2
На некоторых областях все еще заметны грубые мазки кистью, давайте исправим это. Создаем новый слой в режиме наложения Hard Light (Жесткий свет) и заполняем кожу сплошным цветом.

8. Блики и окружающий свет
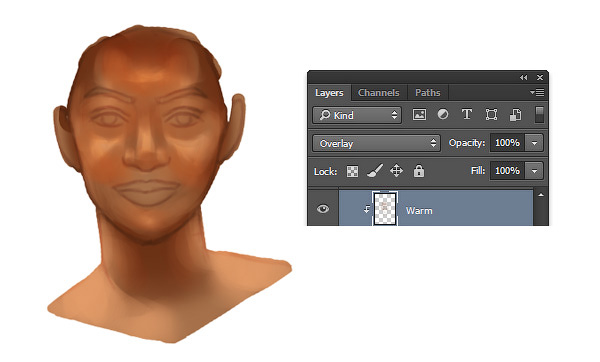
Шаг 1
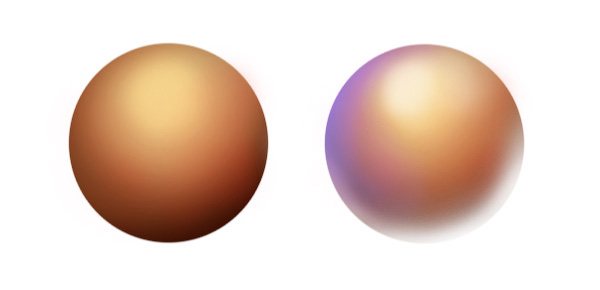
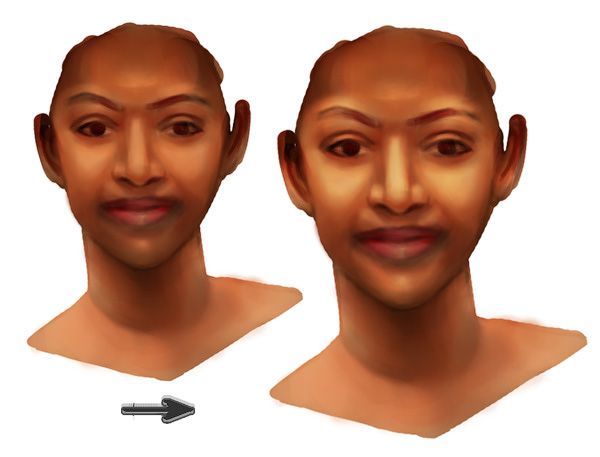
Добавим теплый оттенок на лице. Меняем цвет переднего плана на белый и на новом слое в режиме смешивания Overlay (Перекрытие) начинаем рисовать блики. Снова сосредотачиваем их в области щек, лба, носа и подбородка. Области с бликами всегда выдаются вперед, не забывайте об этом во время рисования.

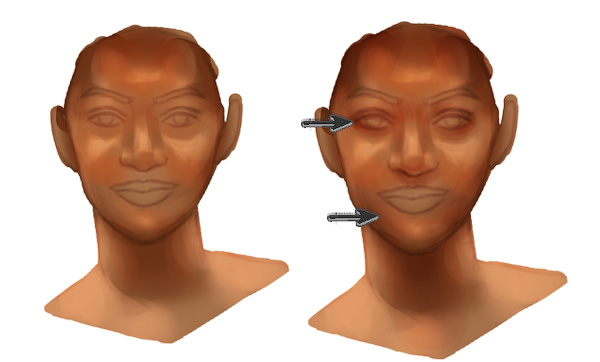
Шаг 2
Так как женщина находится на улице, ее окружает естественный свет, который иногда имеет голубоватый оттенок. Использование этой особенности существенно увеличит реалистичность портрета. На том же слое в местах, где окружающий свет отражается от кожи, добавляем голубые блики.

Теперь ее лицо выглядит более живым!
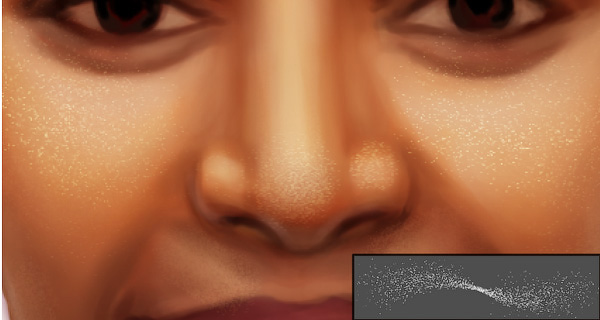
9. Рисуем текстуру кожи
Шаг 1
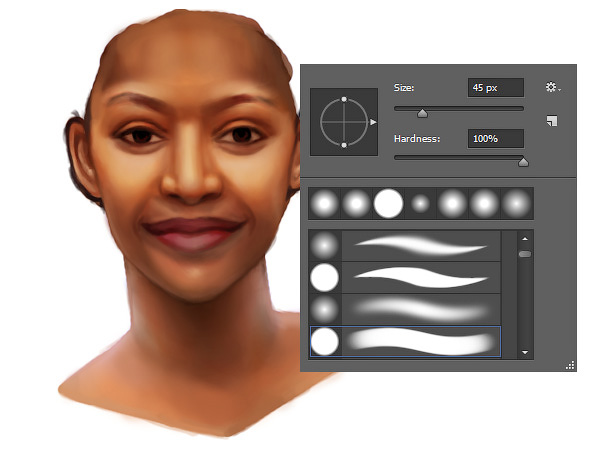
Перед добавлением текстуры постарайтесь сделать кожу как можно более гладкой. Используйте кисть с жесткостью 50-100% с достаточно высоким значением непрозрачности. Сгладив кожу, начинаем рисовать текстуру.

Шаг 2
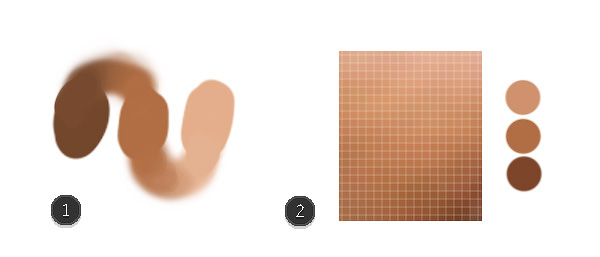
Первый способ добавления текстуры – с помощью специальной кисти. Я буду использовать стандартную кисть Airbrush Soft Low Density. Кисточки, подходящие для рисования кожи, выглядят как группа мелких точек, которые идеально имитируют поры на коже. Этот набор гранж-кистей (платно) также отлично подойдет для имитации текстуры кожи.

Не переусердствуйте с добавлением текстуры. Создаем новый слой в режиме Overlay (Перекрытие) и начинаем рисовать поры, используя цвет щеки.
Шаг 3
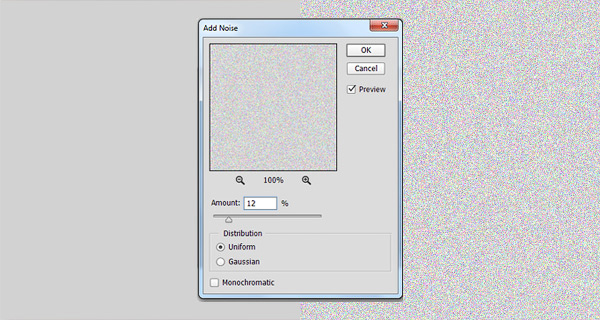
Ничто в природе не идеально, в том числе и наша кожа, именно поэтому цифровая живопись зачастую выглядит неестественно. Быстрый способ добавить текстурности - это использовать фильтр Noise (Шум). Создаем новый слой, инструментом Paint Bucket Tool (G) (Заливка) заливаем его сплошным серым цветом.

Теперь переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) и устанавливаем Amount (Количество) на 12%. После этого устанавливаем режим смешивания слоя с шумом на Overlay (Перекрытие) и уменьшаем Opacity (непрозрачность) до 38%.

10. Добавляем финальные штрихи
Мы почти добрались до финишной линии! На данном этапе очень важно определить, каких деталей не хватает портрету.

Короткими штрихами рисуем брови, очерчиваем линию рта и убираем лишнее по краям портрета, используя жесткую круглую кисть. При использовании мягкой кисти портрет будет выглядеть нечетким и размазанным, поэтому убедитесь, что Hardness (Жесткость) установлена на 100%.
Продолжаем добавлять другие детали, например, волосы и фон. Аккуратно рисуем переход между кожей и линией волос.

Не старайтесь идеально скопировать волосы с фото. Просто проводите линии, следуя общему направлению роста волос. Закончив, корректируем цвет, добавив синеватую тонировку с помощью Color Balance (Цветовой баланс).
Вот так выглядит финальный результат.

Насколько реалистичной будет кожа, зависит от того, насколько усердно вы работаете над своей техникой рисования. Изучайте фотографии разных людей, чтобы уловить разницу, и обращайте внимание на то, как освещение ложится на кожу.
Изучайте разные типы и цвета кожи. Продолжайте практиковаться, пока не достигнете хороших результатов.
Надеюсь, этот урок придал вам хоть немного уверенности для работы с цифровой графикой.
Читайте также: